Firebase를 활용해 구글 로그인 API 연동하기 (RN)
이번 글에서는 firebase를 통해 구글 api를 성공적으로 연동시킨 기념으로, React Native 환경에서 firebase를 활용해 구글 로그인 api를 연동시키는 방법에 대해 자세히 정리해두고자 한다. ( 글쓴이는 안드로이드 환경이며, 이미 연동을 시킨 상태이므로 스크린샷이 처음 구글 로그인 api와 관련해서 설정하는 화면들과는 조금 차이가 있을 수 있음 - 이와 관련해서 다른 점이 있다면 언제든지 댓글 남겨주세요)
Firebase를 활용하여 Google Login API 연동하는 방법 (android 버전위주)
1. Firebase 프로젝트 생성
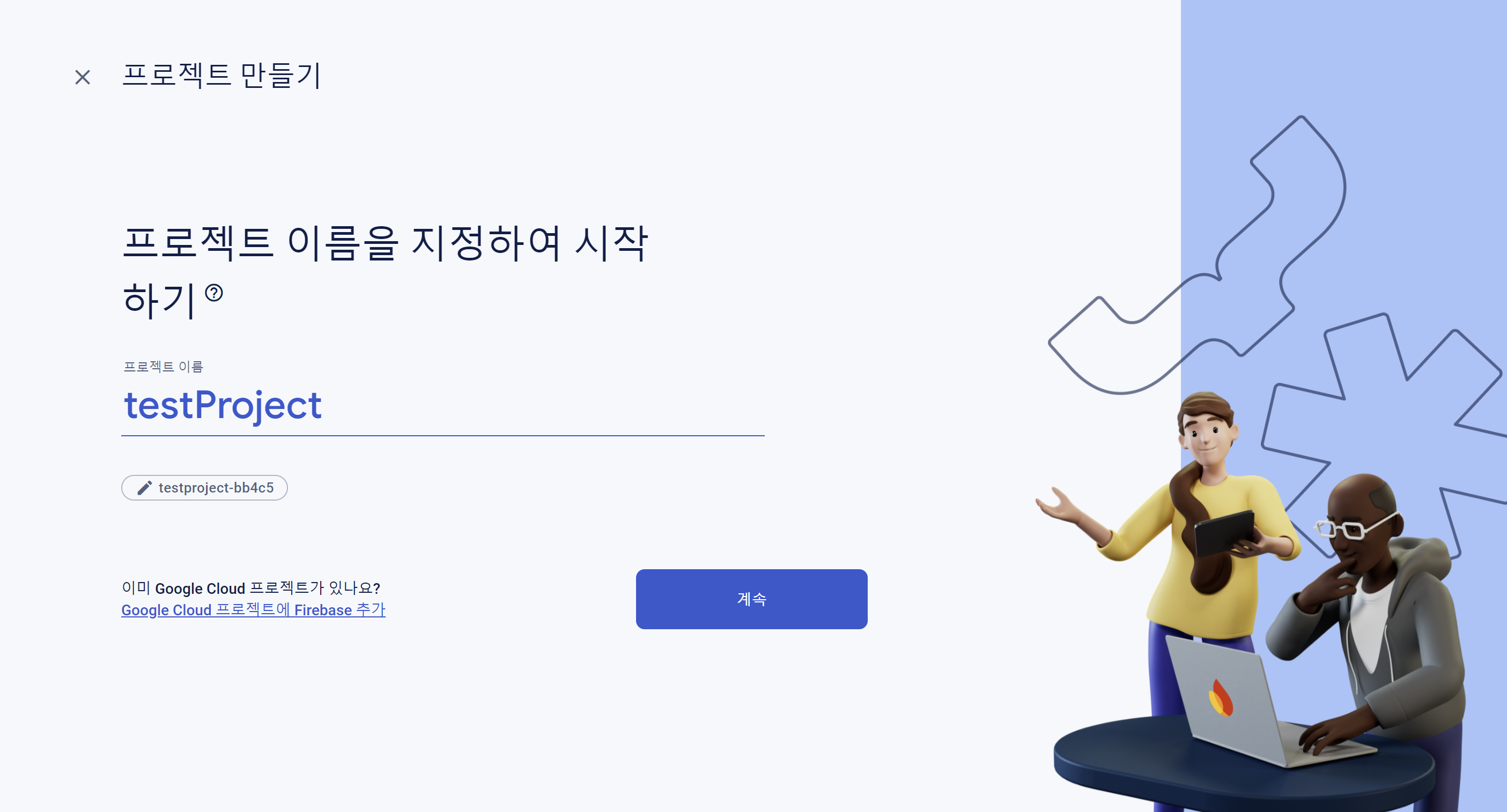
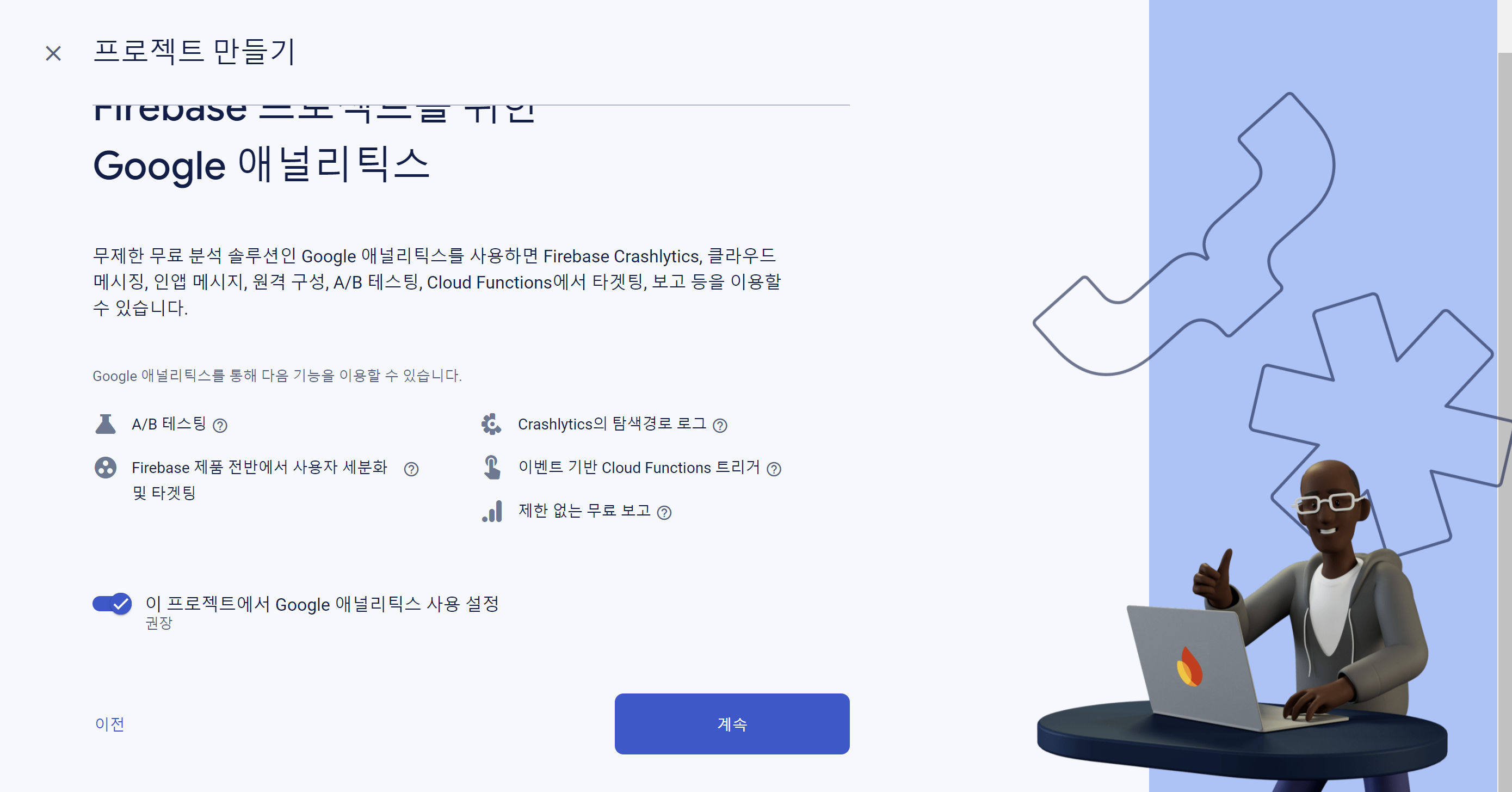
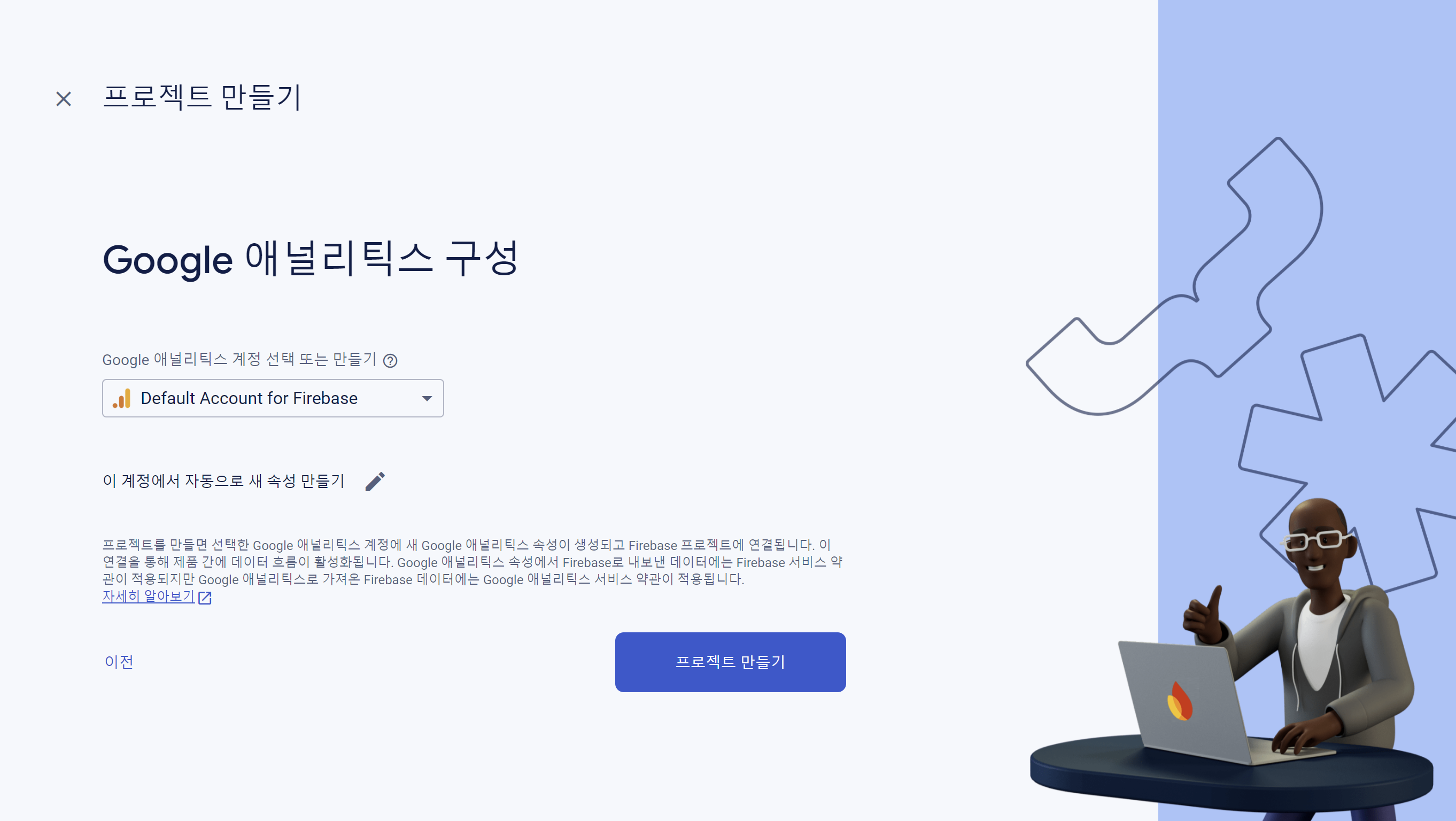
먼저 구글 로그인과 관련된 인증로직과 세션관리를 대신하여 구글 로그인 api를 사용하기 편하게 도와주는 도구인 'Firebase'를 활용하기 위해 아래 링크를 통해 'Firebase console'에서 현재 진행중인 프로젝트와 연동시킬 새로운 프로젝트를 홈화면 좌측 상단의 '프로젝트 생성'버튼을 눌러 생성해주도록 하자.
Firebase console 링크: https://console.firebase.google.com/u/0/?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com



위의 화면처럼 새로운 프로젝트명을 입력하고 새로운 프로젝트를 만들어줬다면, 이제 본격적으로 구글 로그인 api와 관련하여 Firebase에서 앱을 등록하고 이와 관련된 설정들을 건드려보도록 하겠다.
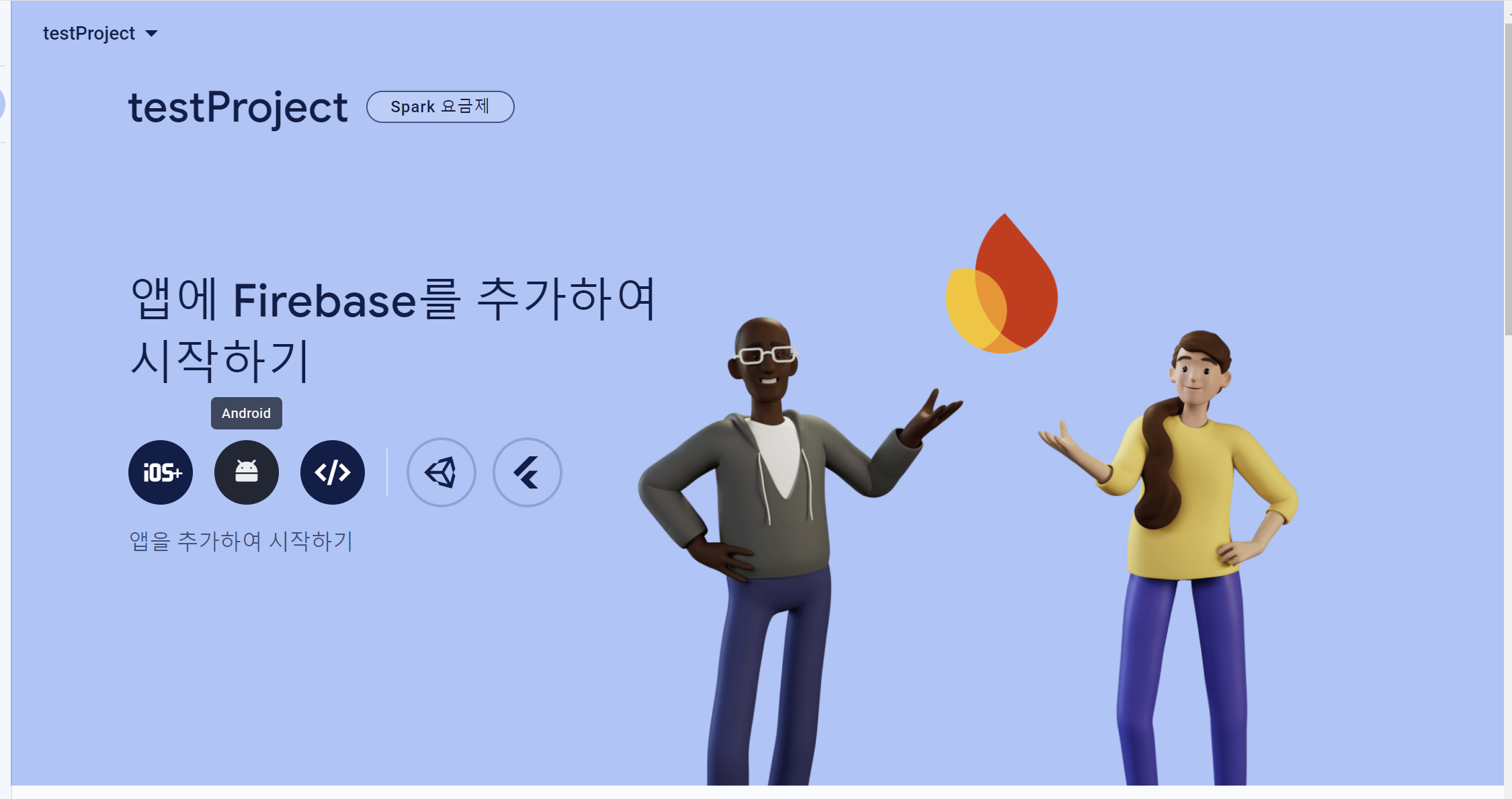
2. Firebase에 앱 등록하기
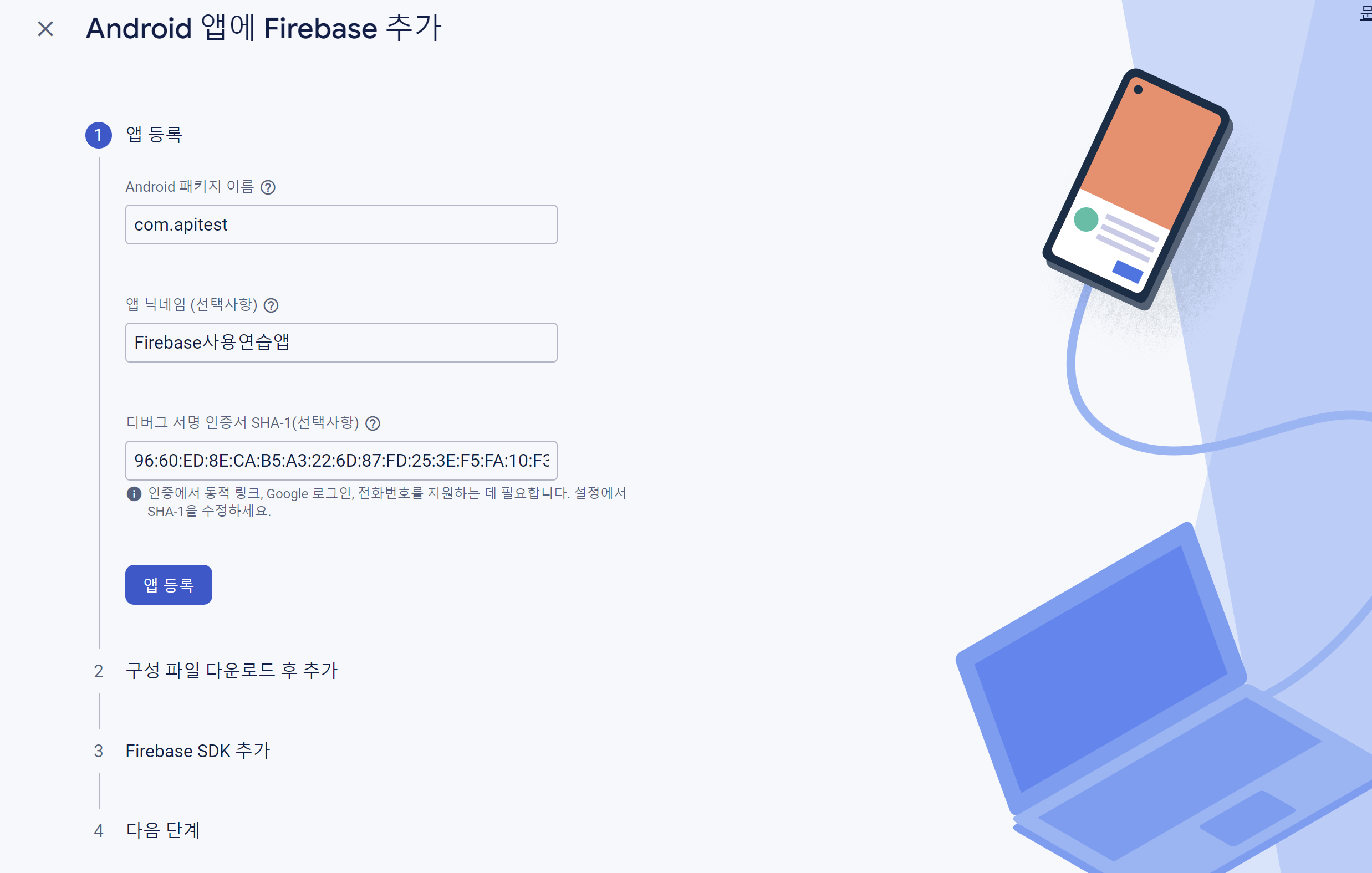
Firebase에서 구글 로그인과 관련된 인증들을 관리하기 위해선 현재 진행중인 프로젝트를 연동시킬 앱을 생성해주어야하므로 새로생성한 프로젝트에서 아래 화면에서 'ios'나 'android'중 개발중인 앱 환경에 맞춰 '패키지명'과 '앱 이름', 'SHA-1 서명인증서'를 각각 입력해 앱을 생성시켜주자 (ios는 SHA-1 인증서가 아니라 번들ID를 입력해주면 된다.)


+ SHA-1서명 인증서 발급받는 방법)
저번 Google Map API 사용법에서 설명했지만 다시 한번 SHA-1 서명 인증서를 발급받는 방법에 대해 간단히 정리하자면 진해중인 프로젝트의 'andorid' 경로에 들어가 아래 코드를 입력시켜주면 된다.
cd android // android 폴더로 이동
./gradlew signingReport // 디지털 서명정보를 출력
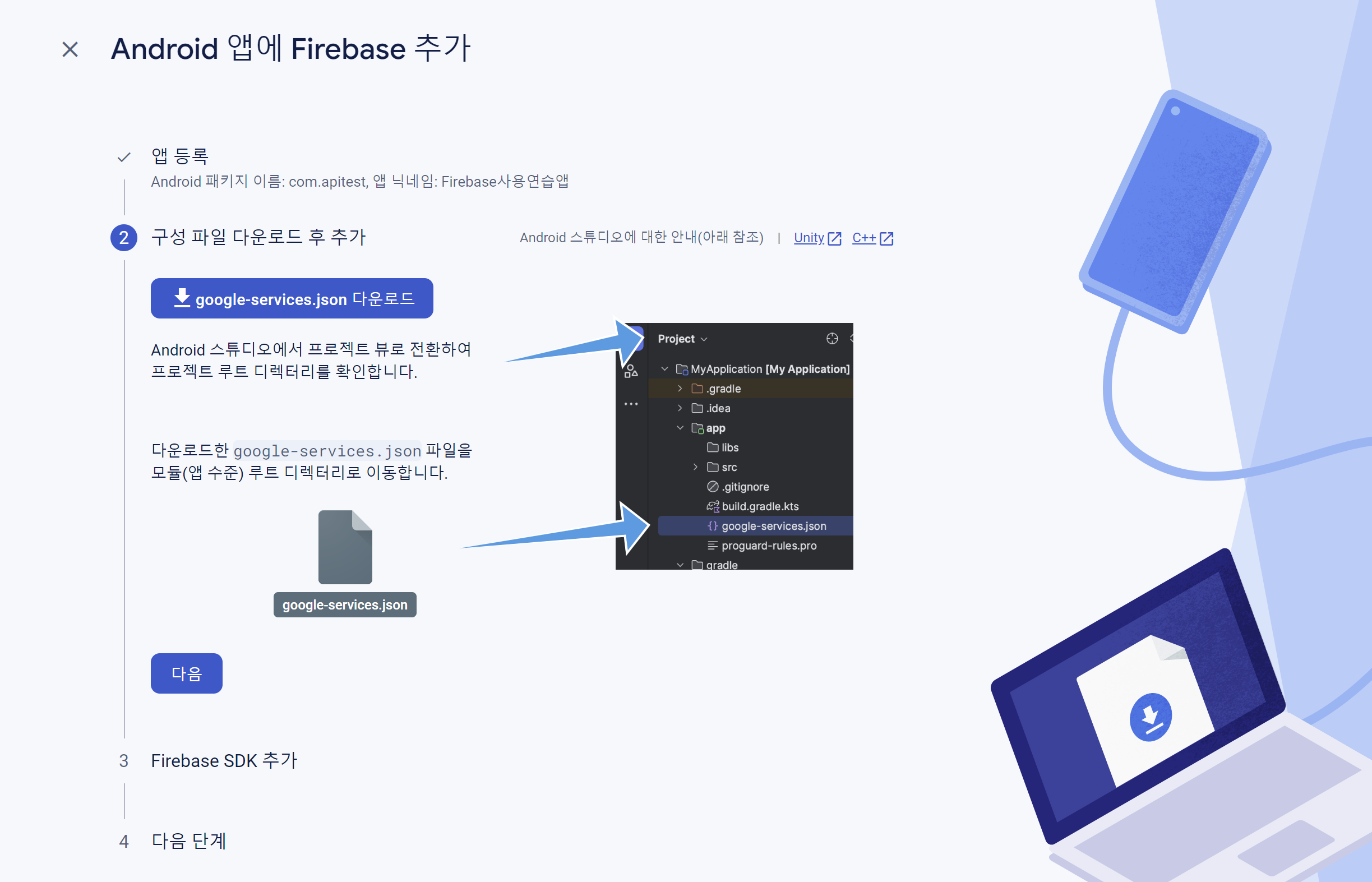
3. 'googole-service.json' 파일을 진행중인 프로젝트의 [android - app] 경로에 다운로드 받아주기 ( iOS는 'GoogleService-Info.plist' 파일 )

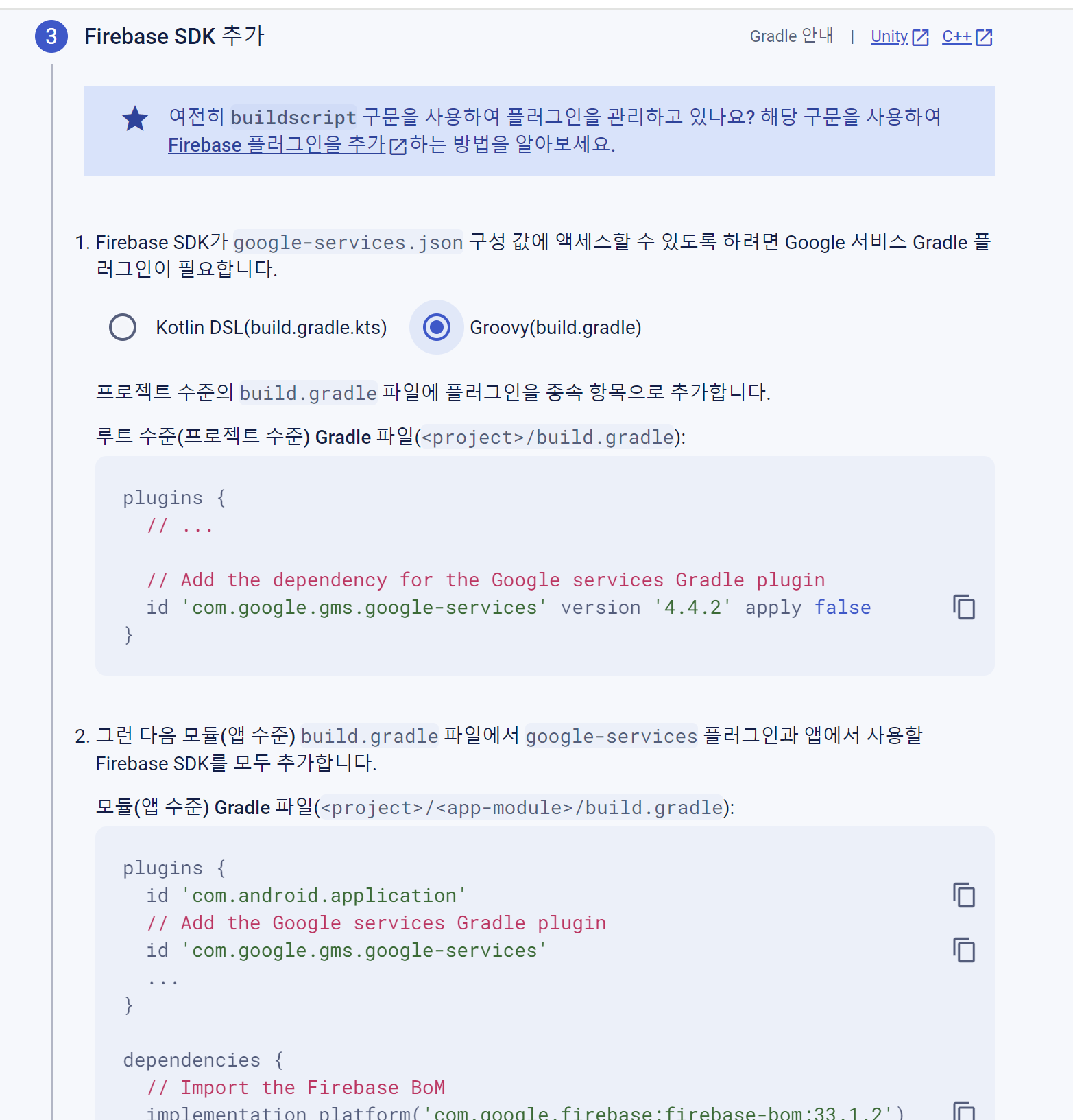
4. Firebase SDK 설정을 진행중인 프로젝트 프로젝트단의 'bulid.gradle' 파일과 앱단의 'build.gradle'파일을 안내문에 따라 세팅해주기

참고로 글쓴이는 안내문 그대로 플러그인을 설정하면 build 오류가 발생하여 다른방법으로 설정해주었는데, 아래에 해당 코드들을 첨부해놓도록 하겠다.
'프로젝트'단의 build.gradle 파일
buildscript {
...
dependencies {
classpath("com.android.tools.build:gradle")
classpath("com.facebook.react:react-native-gradle-plugin")
classpath("org.jetbrains.kotlin:kotlin-gradle-plugin")
classpath 'com.google.gms:google-services:4.4.2' // google 로그인 api (firebase 세팅)
classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.1"
}
}
...
'APP'단의 build.gradle 파일
android {
...
}
dependencies {
...
implementation ("com.google.android.gms:play-services-auth:20.1.0") // 구글 로그인 api
implementation(platform("com.google.firebase:firebase-bom:33.1.2")) // firebase 세팅
implementation("com.google.firebase:firebase-analytics") // firebase 세팅
implementation ("com.google.android.gms:play-services-maps:19.0.0") // 구글 맵 api
implementation project(':react-native-fs') // 파일 시스템
implementation project(':react-native-maps') // 구글 맵 api
...
}
...
apply plugin: 'com.google.gms.google-services' // firebase 세팅
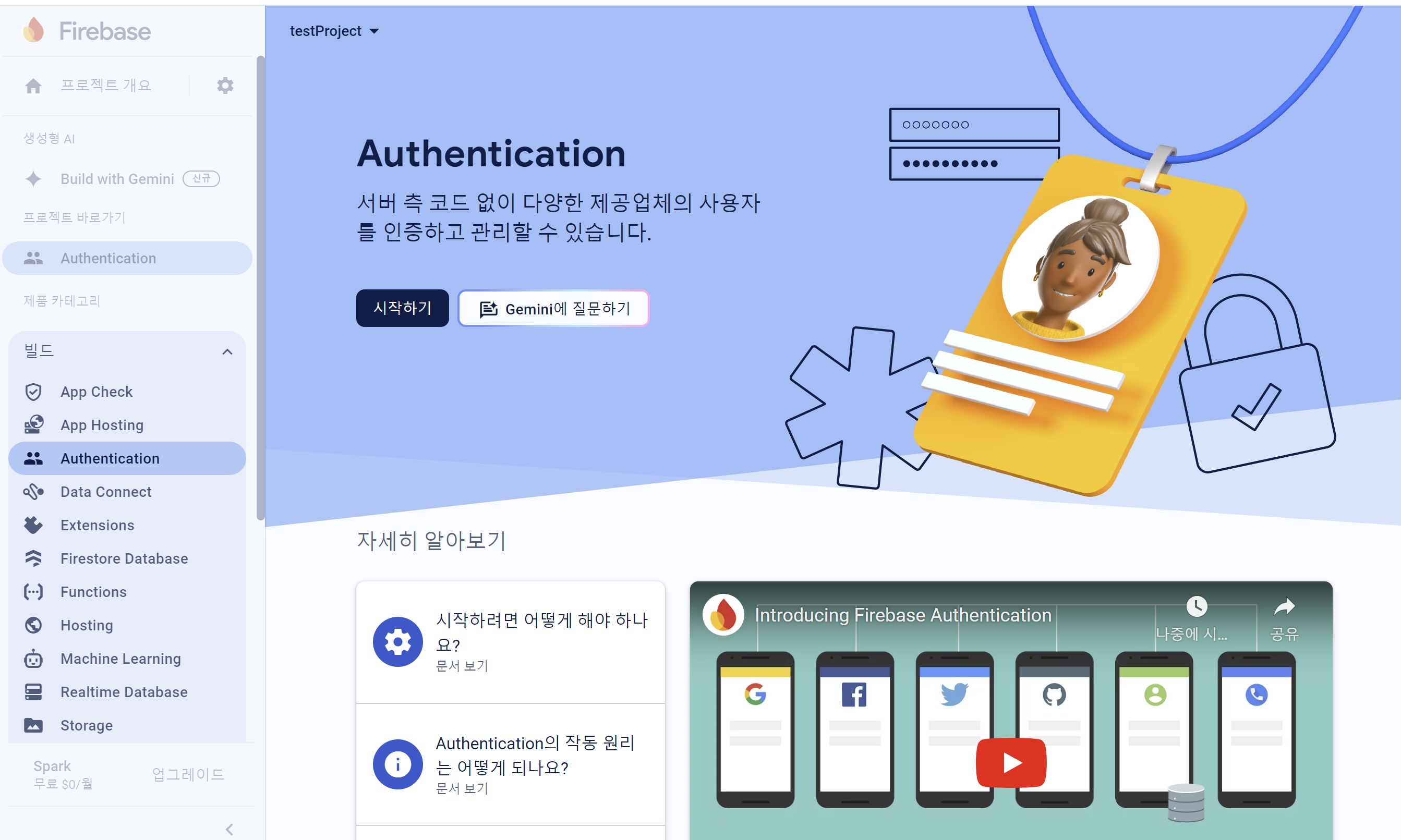
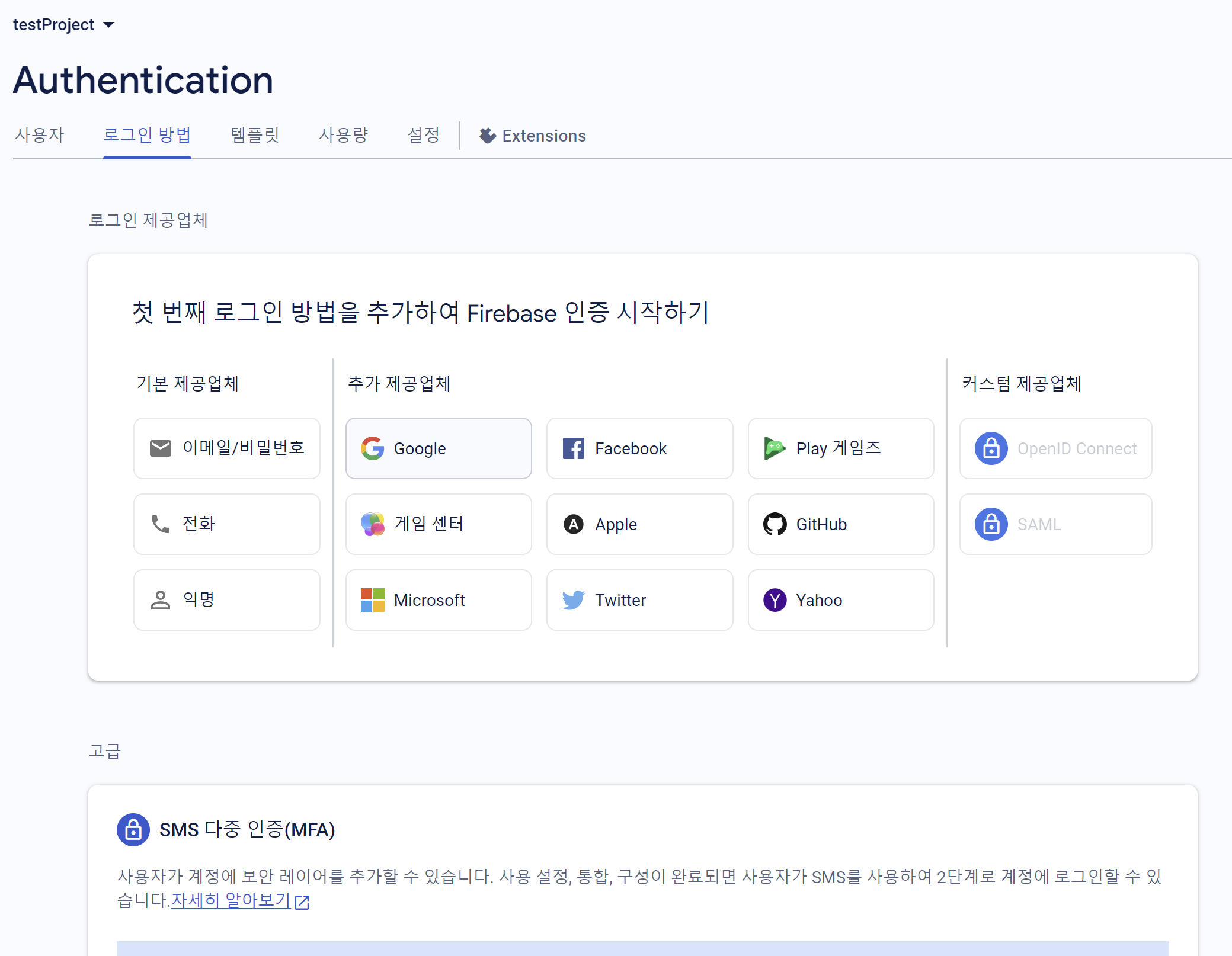
5. 'Authentication' 설정
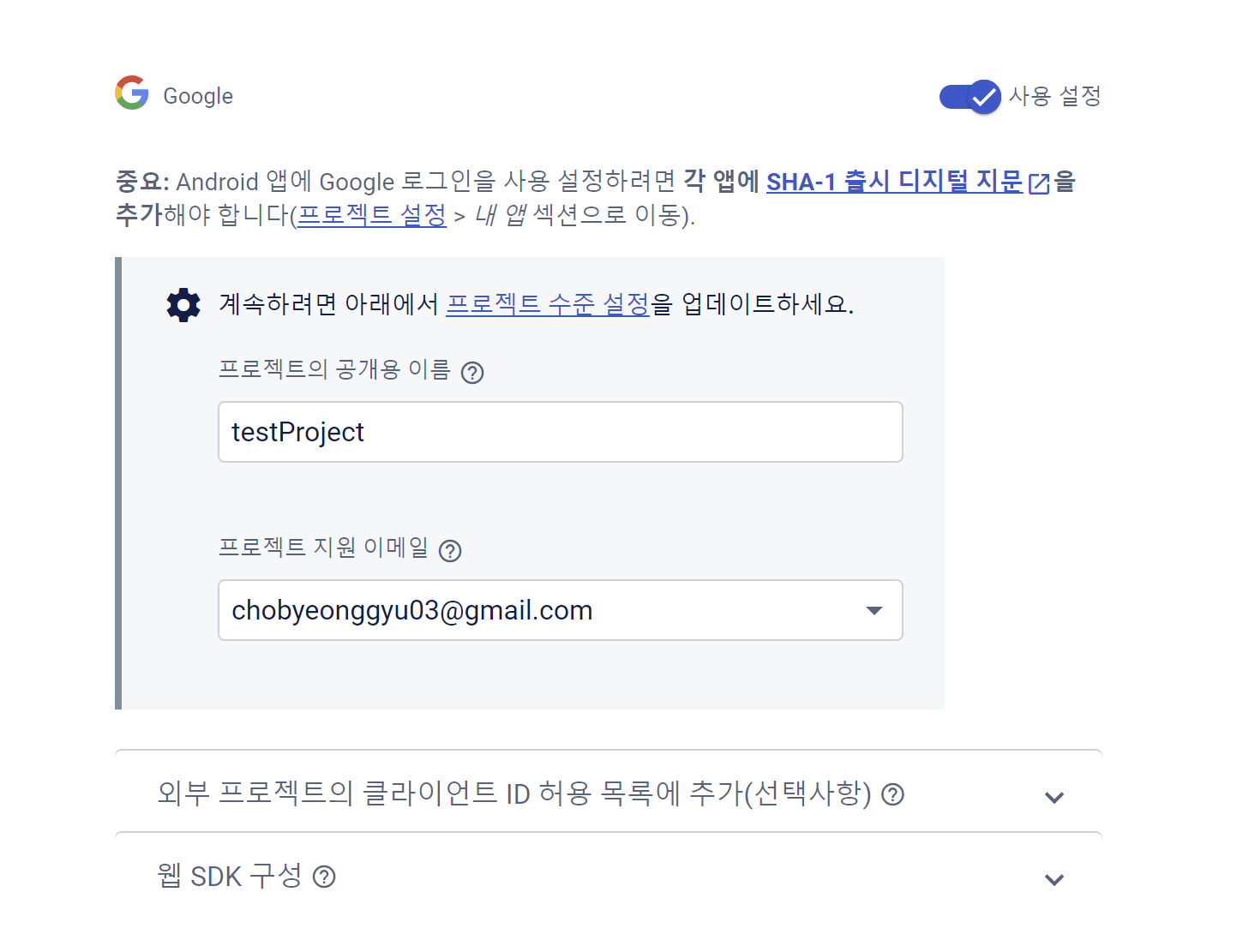
build 파일에 Firebase SDK를 추가해주는 설정까지 모두 마쳤다면 이제 아래 화면처럼 'authentication'에서 'google'을 선택해 '사용설정'버튼을 활성화 시켜주고, 공개용 프로젝트 이름과, 이메일을 설정해주자 (나머지 2개설정을 구글 로그인 api를 설정해주고 추가해줘야함)



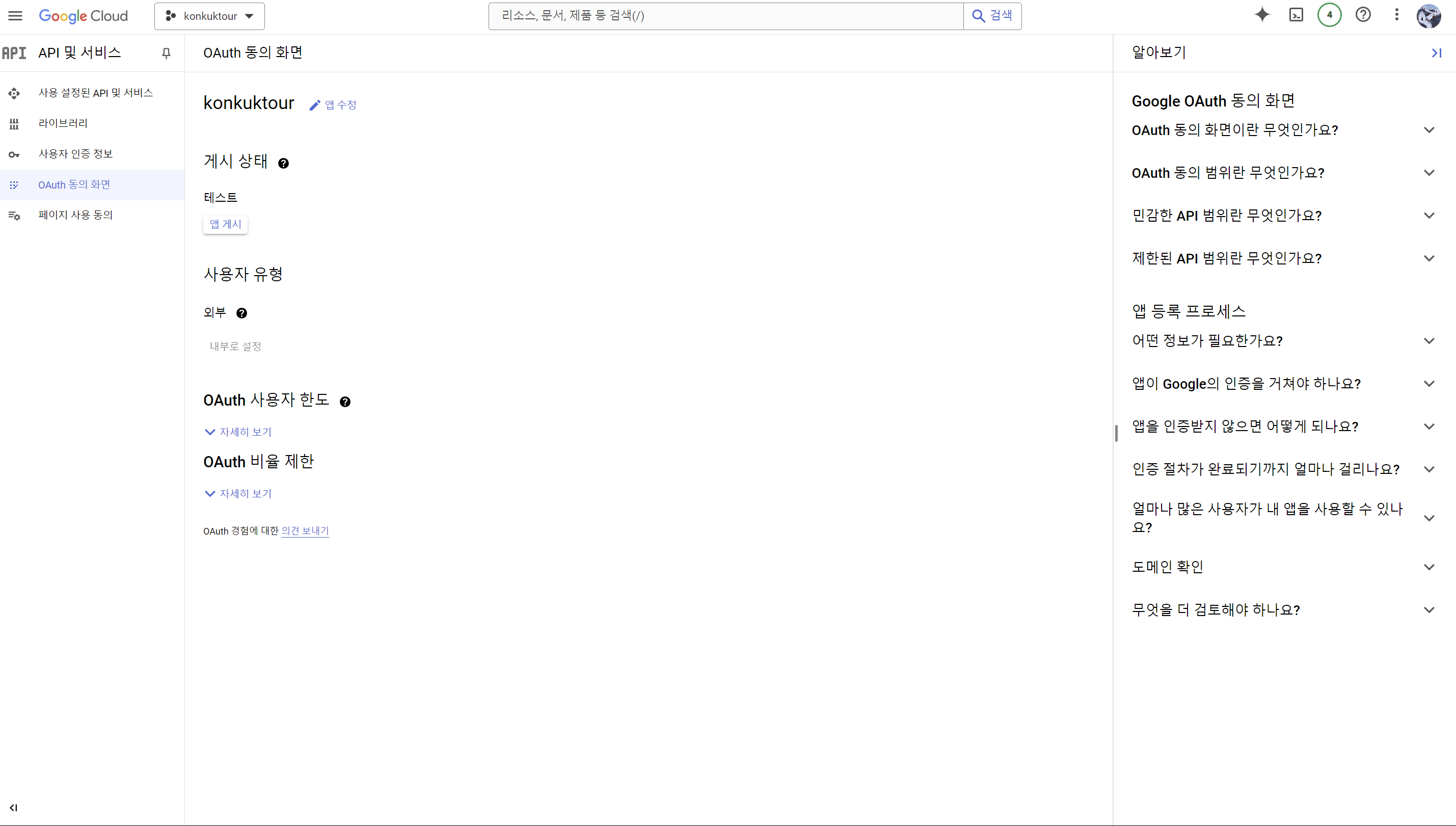
6. Google Cloud Flatform console 설정 (GCP 설정)
GCP console 세팅에 대해선 Google Map API를 사용할 때 한번 다뤘었기에 프로젝트를 생성하는 기본적인 과정을 생략하고 정리해보도록 하겠다. (참고로 글쓴이는 이미 다른 Firebase에 연동된 GCP 세팅값들이 있기에 따라하면 다른부분은 아래 블로그를 참고하면 좋을 것 같다.)
( 다른부분 참고 블로그: https://velog.io/@gmlstjq123/%EA%B5%AC%EA%B8%80-%EC%86%8C%EC%85%9C%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84 )
구글 소셜 로그인 설정
4th UMC Server-Spring 시리즈에서 카카오 소셜로그인을 구현해보았는데요. 이번 시간에는 구글 소셜로그인을 구현해보겠습니다. 카카오 소셜로그인이 궁금하시다면 아래의 링크를 참조해주세요. >>
velog.io

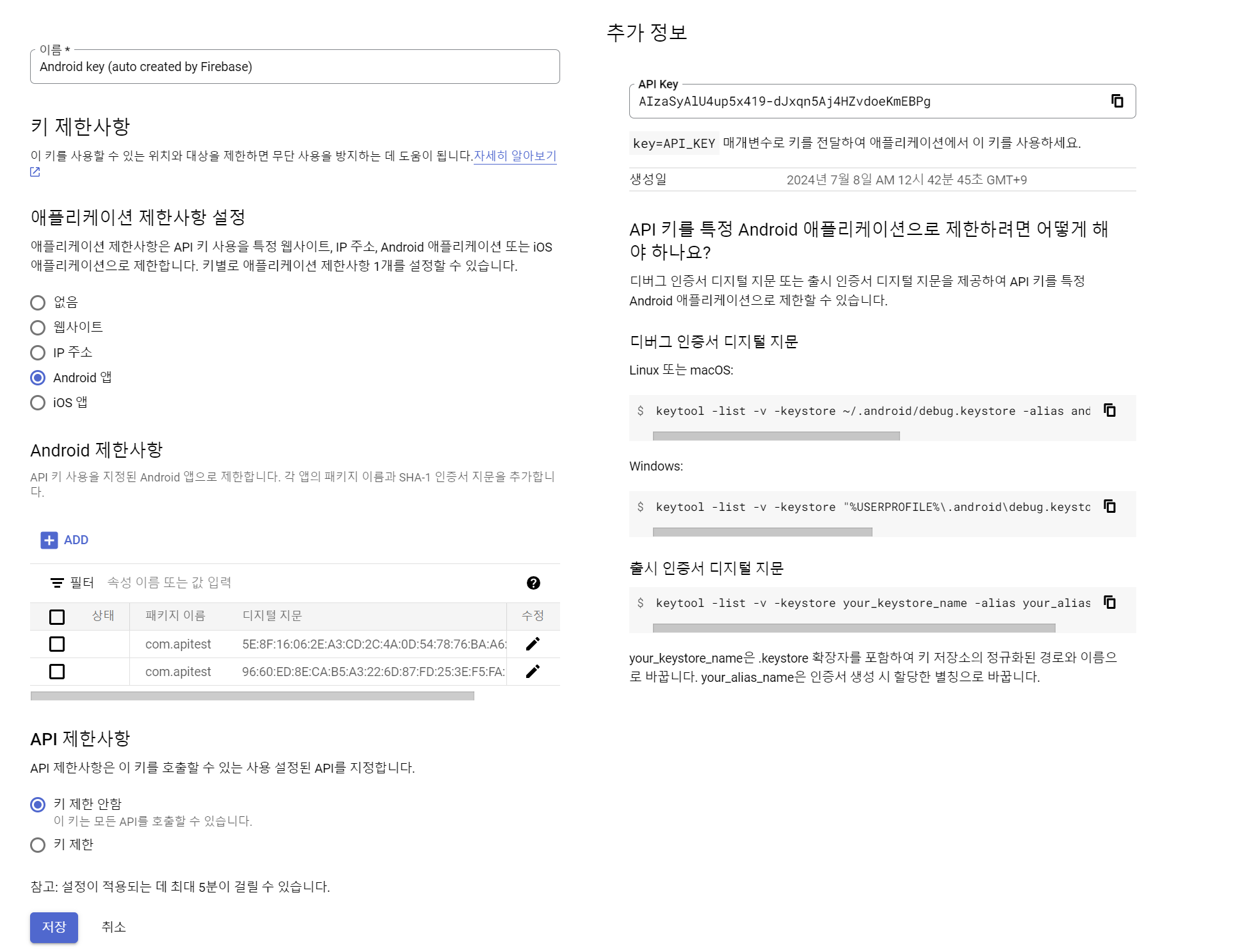
참고로 Google Login API는 Firebase를 연동시킬 때 SHA-1을 등록해주었다면, API Key는 해당 SHA-1로 자동으로 발급받아져 '사용자 인증정보'부분에서 'OAuth 클아이언트 ID'와 'OAuth 동의 화면'만 세팅해주면 된다.

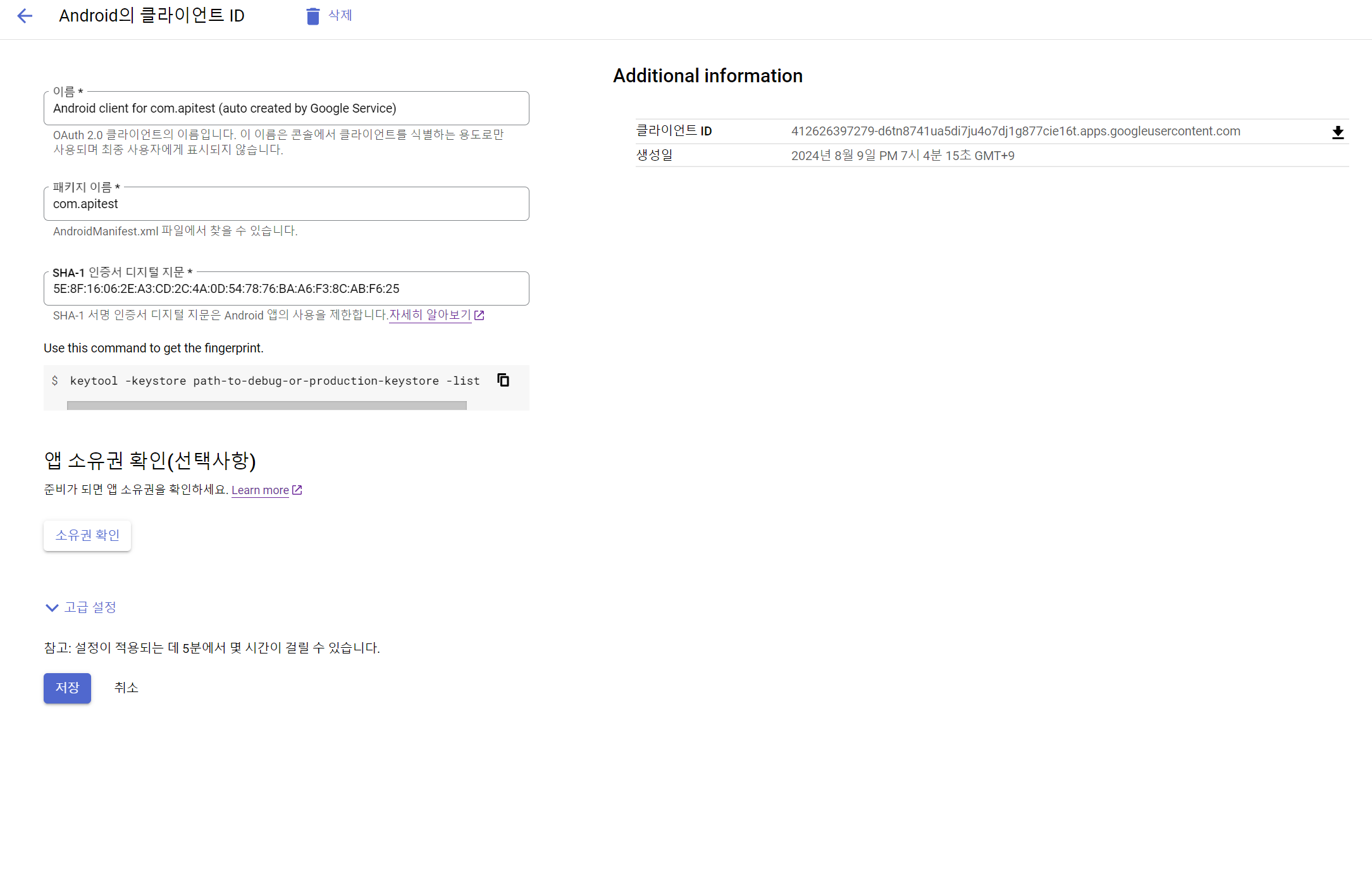
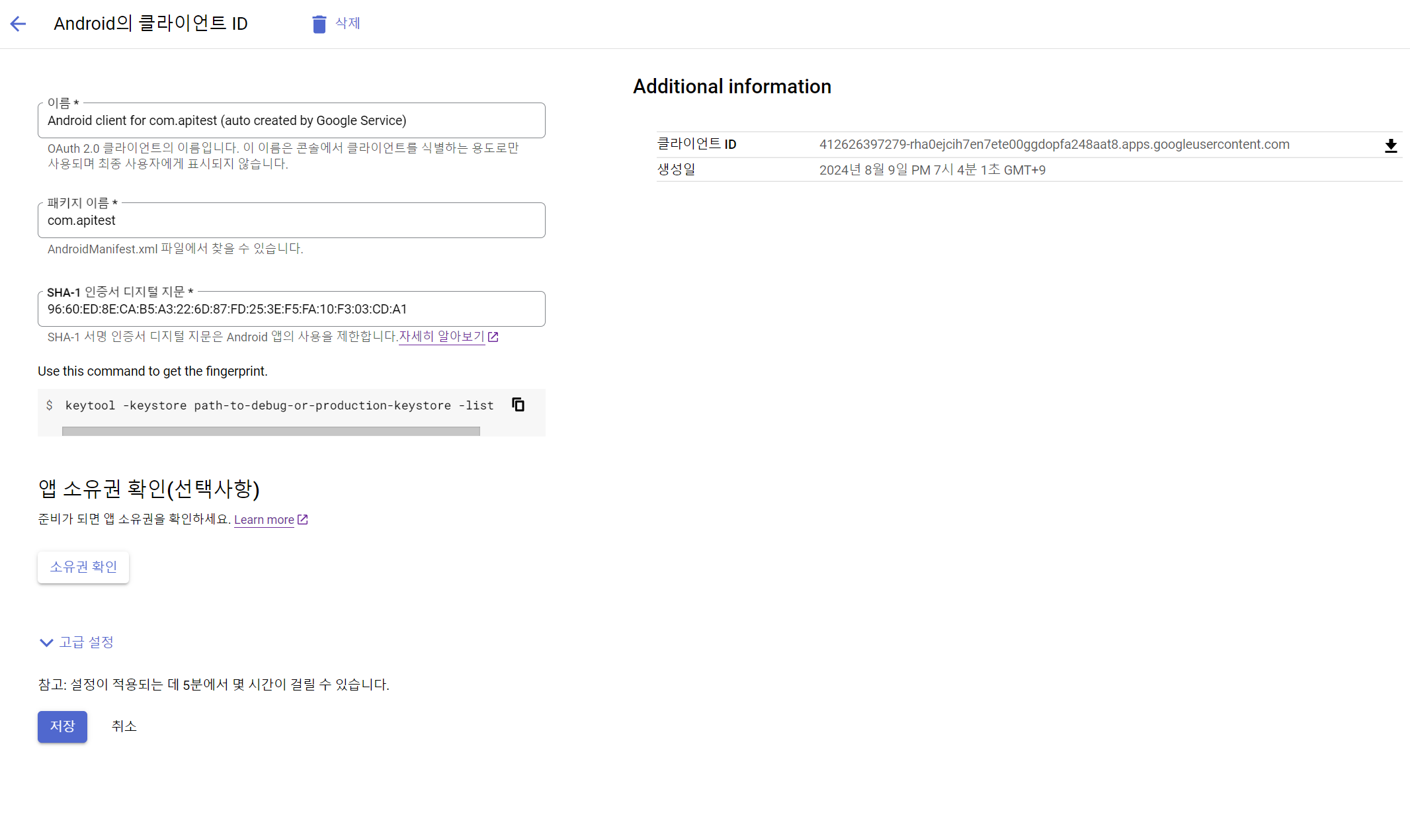
자동으로 Firebase를 통해 발급받아진 API KEY와 OAuth 클라이언트 ID 세팅들은 아래에 첨부만 해두고 WEB 클라이언 ID를 발급받는 부분에 대해서만추가적으로 정리해보도록 하겠다.



(글쓴이는 앞서 Google Map API 설정 당시 생겼던 문제처럼 SHA-1이 2개가 발급되어 둘중 유효한 서명인증서가 오락가락해서 2개다 등록하느라 OAuth 클라이언트 ID가 2개 만들어진 것이다.)
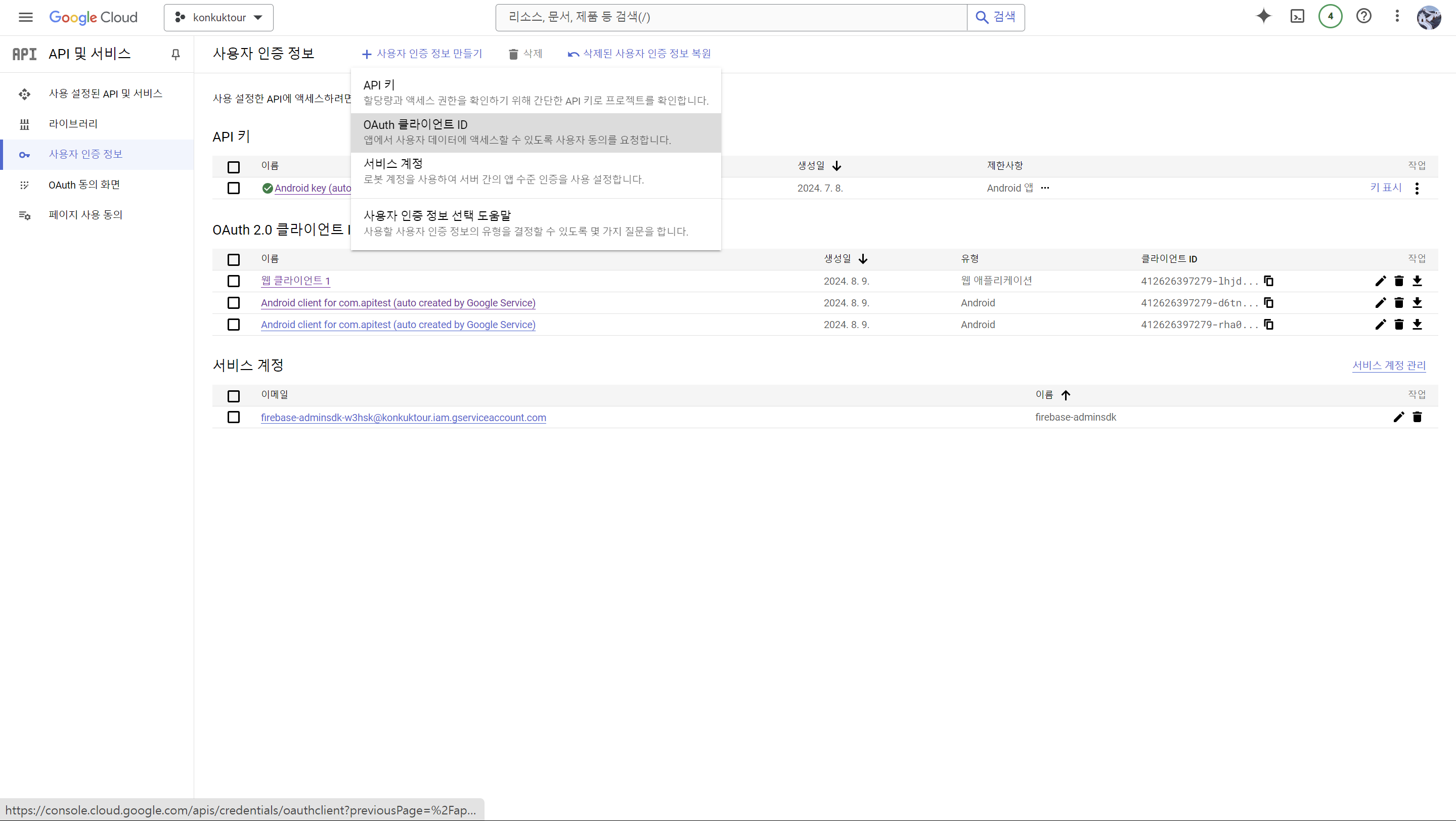
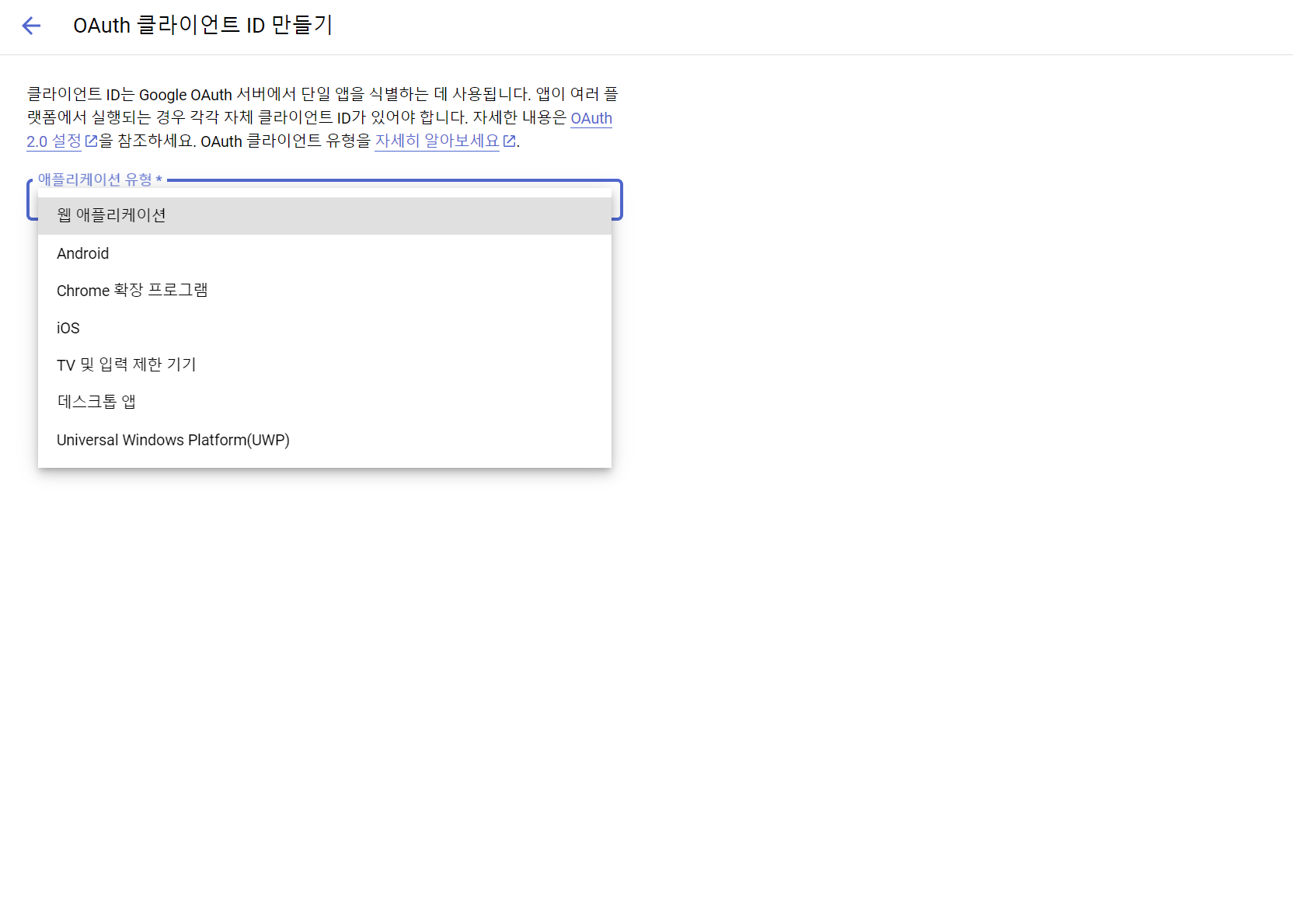
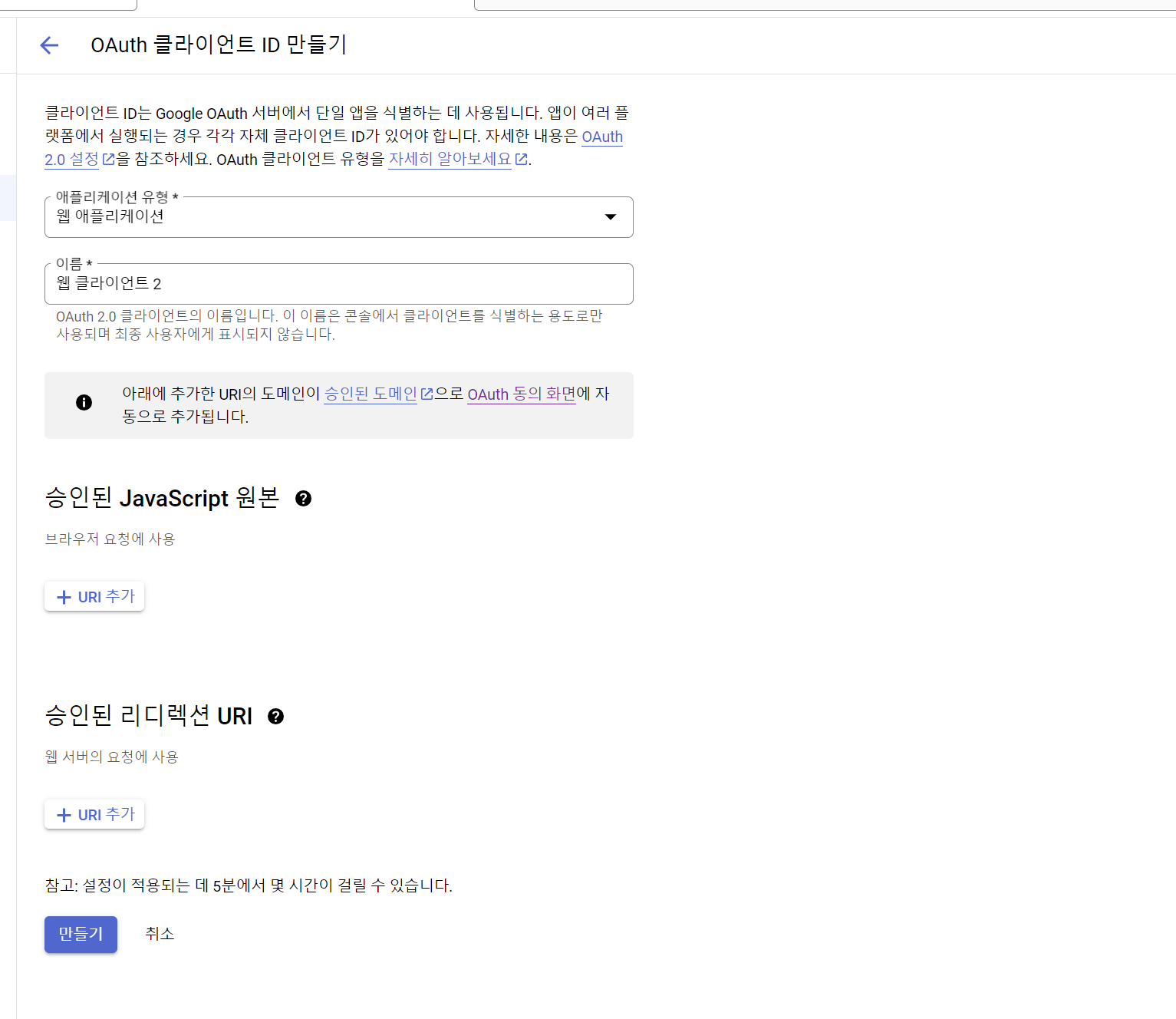
React Native에서 구글 API를 연동시키고자 할 때에는 안드로이드 클라이언트 ID가 아니라 Web 클라이언트 ID가 필요하기에 Firebase에서 SHA-1 서명인증서를 기반으로 자동으로 만들어준 OAuth 클라이언트 ID를 제외하고도 Web 클라이언트 ID를 만들어줘야하므로 아래 화면처럼 'OAuth 클라이언트 ID' 버튼을 눌러 애플리케이션 유형을 '웹 플리케이션'으로 설정해주고 '만들기' 버튼을 눌러주자 (글쓴이는 잘 모르고 URI를 설정해주었지만, URI들은 구지 설정해주지 않아도 로그인기능에 지장없었음)



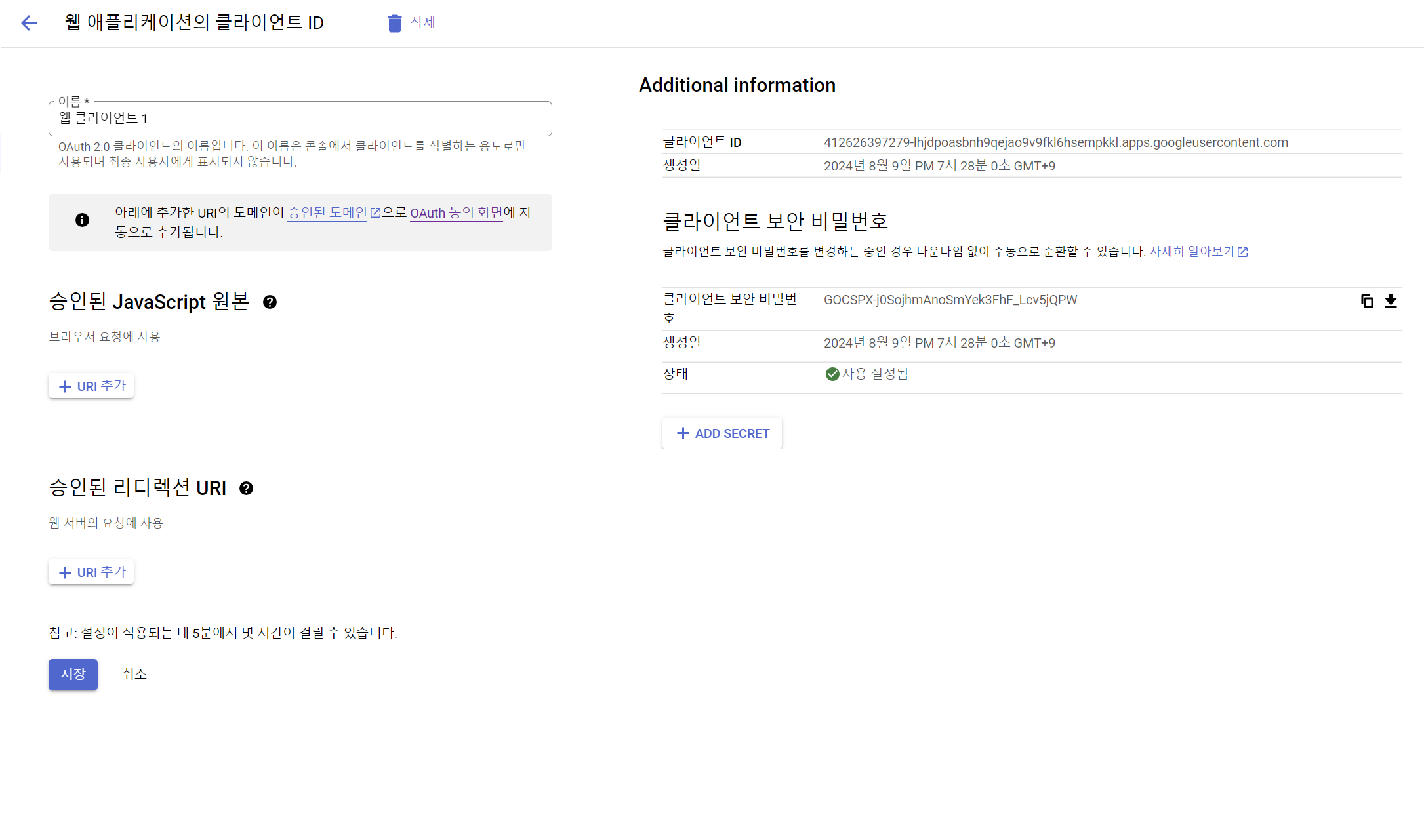
아래는 WEB 클아이언트 ID 등록을 마친 글쓴이의 GCP console 화면이다.

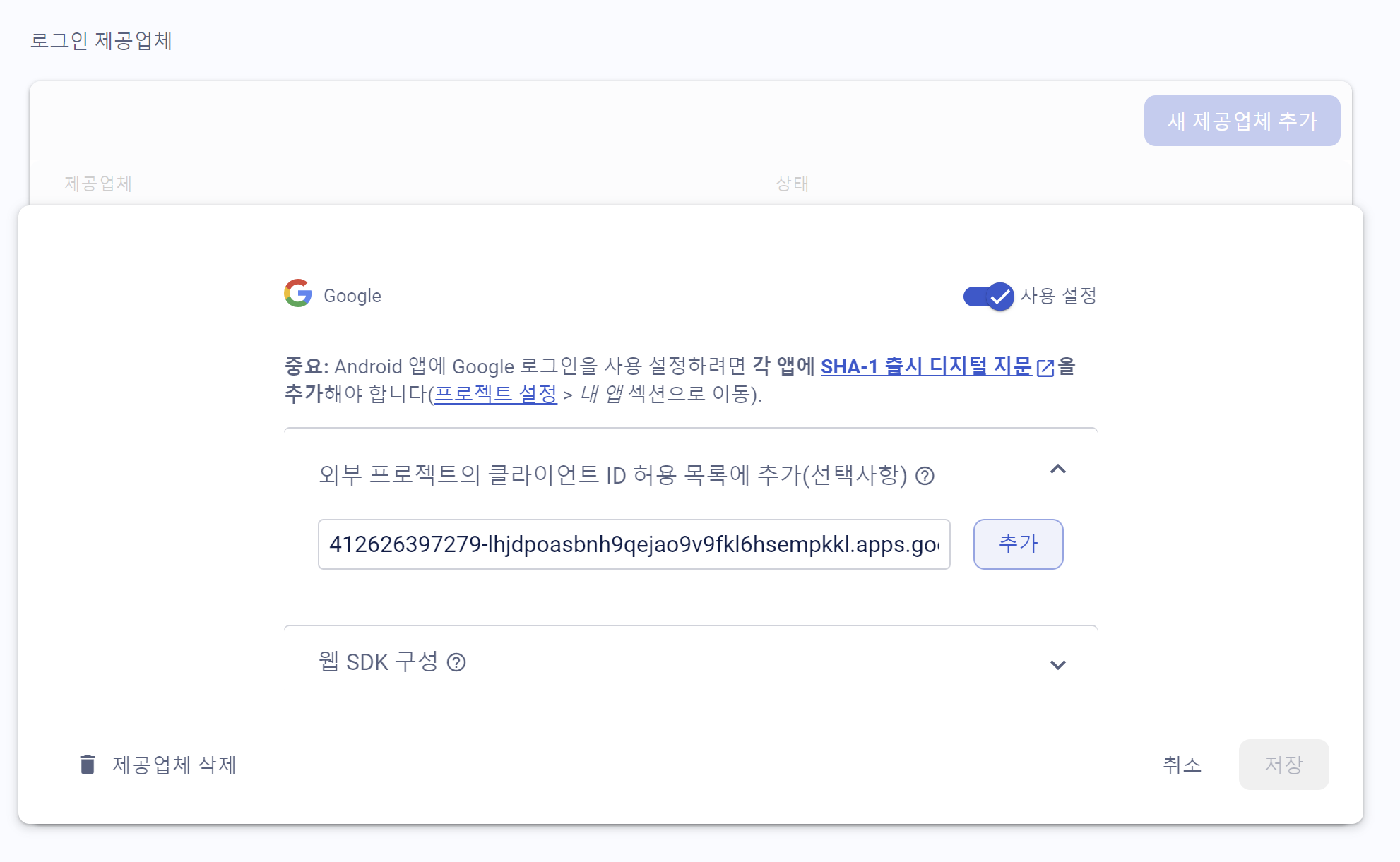
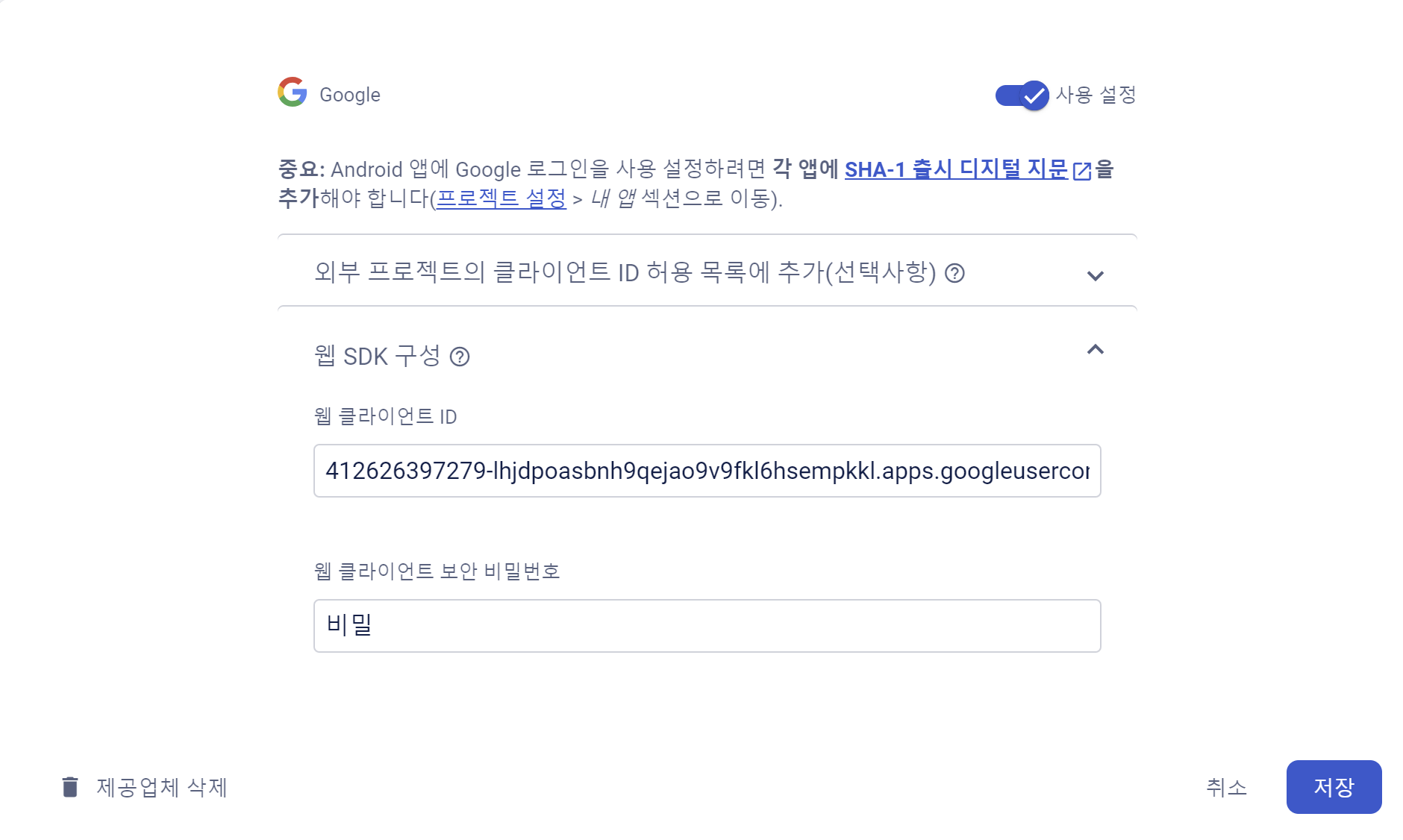
이렇게 GCP console창 설정은 모두 마쳤고, 해당 Web 클아이언트 ID를 아까 스킵해두었던 구성화면 2개에 복사하여 붙여넣어주면 된다. 맨 아래의 '웹 SDK 구성'란에는 비밀번호와 같이 복사하여 붙여넣어주면된다.


이로써 구글 로그인 api를 사용하기 위한 외부 설정들은 모두 마쳤고, 아래 샘플 구글 로그인 api 샘플 코드를 통해 구글 로그인을 구현 해보도록 하자.
import React from 'react';
import { View, StyleSheet, Button } from 'react-native';
import { GoogleSignin, GoogleSigninButton } from '@react-native-google-signin/google-signin';
GoogleSignin.configure({ // 구글 로그인 서비스 초기화
webClientId: '412626397279-lhjdpoasbnh9qejao9v9fkl6hsempkkl.apps.googleusercontent.com',
offlineAccess: true
});
const GoogleAPIScreen = () => {
const googleSignin = async () => { // 구글 계정 로그인 함수
try {
await GoogleSignin.hasPlayServices(); // 안드로이드 기기에서 Google Play 서비스를 사용할 수 있는지 확인
const userInfo = await GoogleSignin.signIn(); // Google 계정선택 로그인창 표시
console.log(userInfo); // 로그인 한 사용자 데이터 확인용 테스트 코드
alert("이름: " + userInfo.user.name +"\n"
+"이메일: "+ userInfo.user.email +"\n"
+"id: "+ userInfo.user.id +"\n"
+"socialType: GOOGLE \n"
+"프로필 사진: "+ userInfo.user.photo +"\n"
);
} catch (error) {
console.error(error);
}
};
const googleSignout = async () => { // 구글 계정 로그아웃 함수
try {
await GoogleSignin.signOut(); // 구글 계정 로그아웃처리후, 로컬 세션 제거
alert('로그아웃되었습니다.'); // 로그아웃처리 제대로 완료되었는지 테스트 코드
} catch (error) {
console.error(error);
}
};
return (
<View style={styles.container}>
<GoogleSigninButton
style={{ width: 192, height: 48 }}
size={GoogleSigninButton.Size.Wide}
color={GoogleSigninButton.Color.Dark}
onPress={googleSignin}
/>
<Button title="Sign Out" onPress={googleSignout} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
export default GoogleAPIScreen;
실제 구글 로그인 api 작동화면