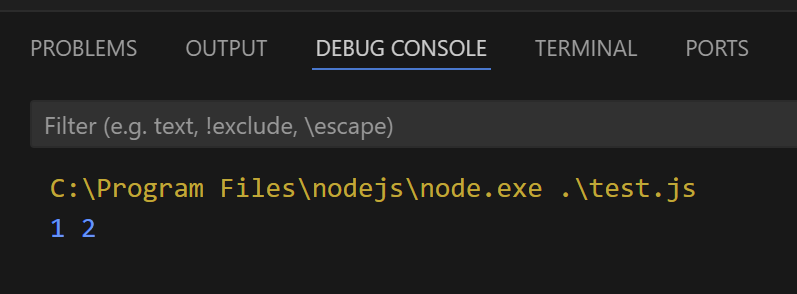
이번에는 Javascript의 ES6버전에서 추가되어 최근에 JS에서 자주 사용되는 Rest 연산자와 Spread 연산자에 대해 한번 정리해보고자 한다, Rest 연산자(' . . . ')란?● Rest 연산자는 2015년에 업데이트된 Javascript 버전인 ES6에서 새로 추가된 연산자로 이름처럼 남은 매개변수들을 하나의 배열로 묶어주는 연산자이고, 변수 앞에 '. . .' 를 붙여 선언한다. Rest 연산자는 무엇이고 어떤 특징을 가졌는지에 대해선 아래 예제를 통해 자세히 알아보도록 하자. function rest_operator(num1, num2) { console.log(num1, num2);}rest_operator(1, 2, 3, 4, 5); 위의 예제는 함수가 전..