
이 책은 피그마를 통해 와이어 프레임을 짜는 도중 도움이 될만한 내용이 많을 것 같아 읽게 되었는데 도움되는 TIP들이 많아 해당 TIP들에 대해 한번 정리해보고려 한다.
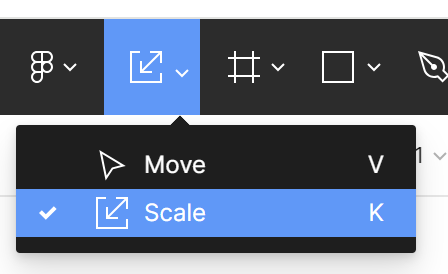
● Move vs Scale

TIP) 해당 툴바에서 move는 한가지 요소만을 선택하지만 scale을 선택하면 드래그한 구성요소의 전체크기를 한꺼번에 조절할 수 있다.
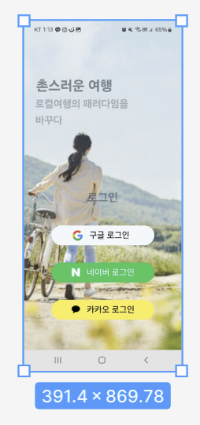
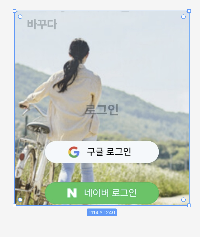
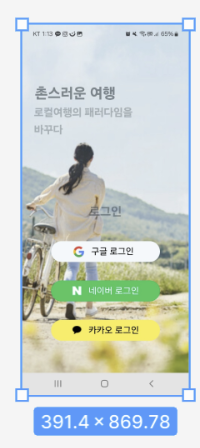
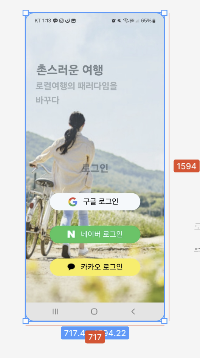
아래에서 현재 작업중인 프로젝트로 예시를
들어보겠다.




예시처럼 scale을 사용하면 비율이 그대로 유지되는 것을 알 수 있다. 하지만, 스케일 툴을 사용하여 크기를 변경하게 되면 크기가 소수점 단위로 떨어지게 되는 경우가 많으니 조심해야한다.
● 프레임 (Frame)
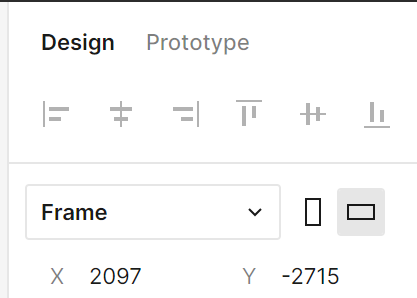
TIP) 프레임 프리셋을 이용하여 디자인을 진행할 디바이스 크기를 쉽게 세팅할 수 있음 (단축키는 F임)


● 컴포넌트 (Componant)
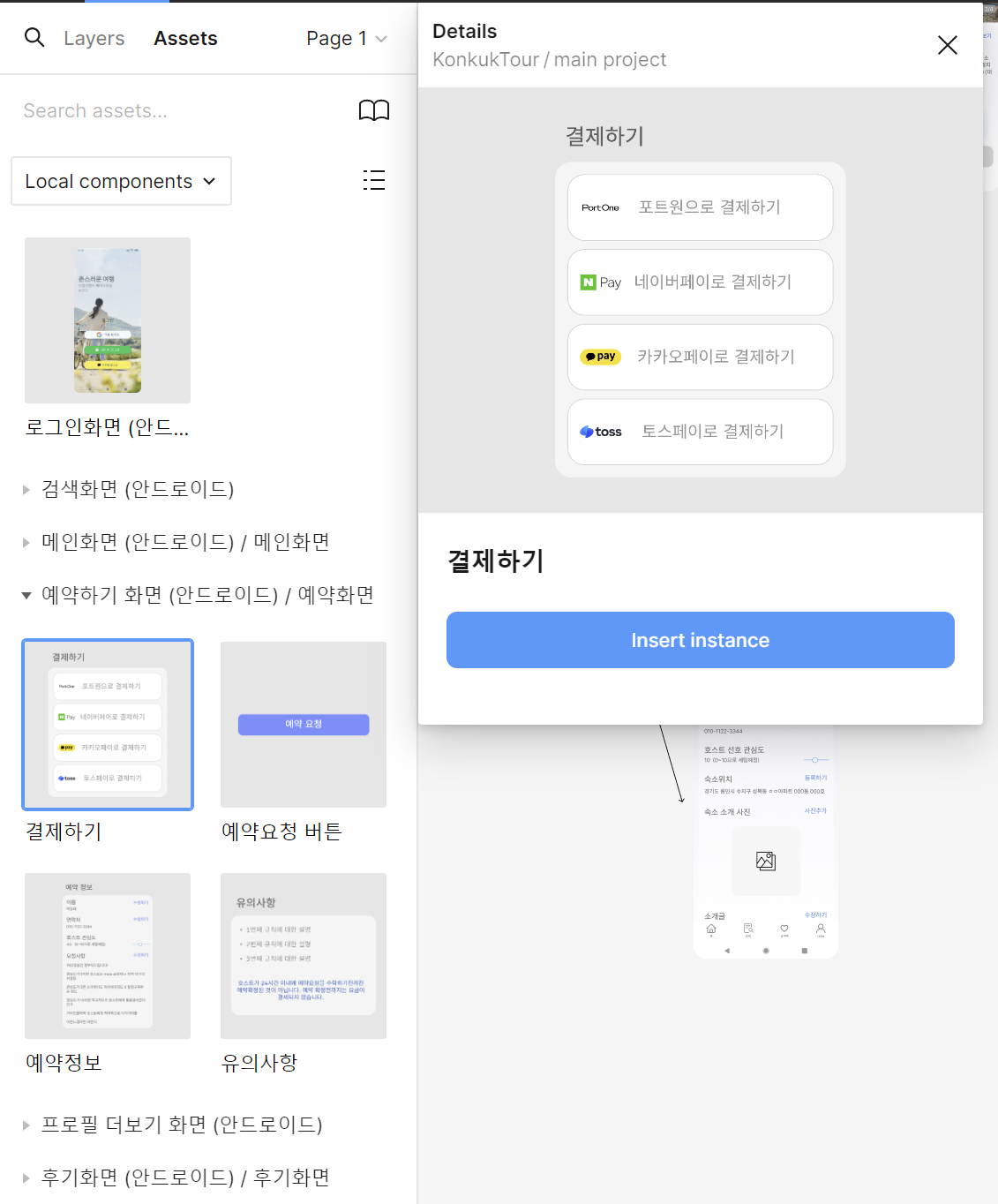
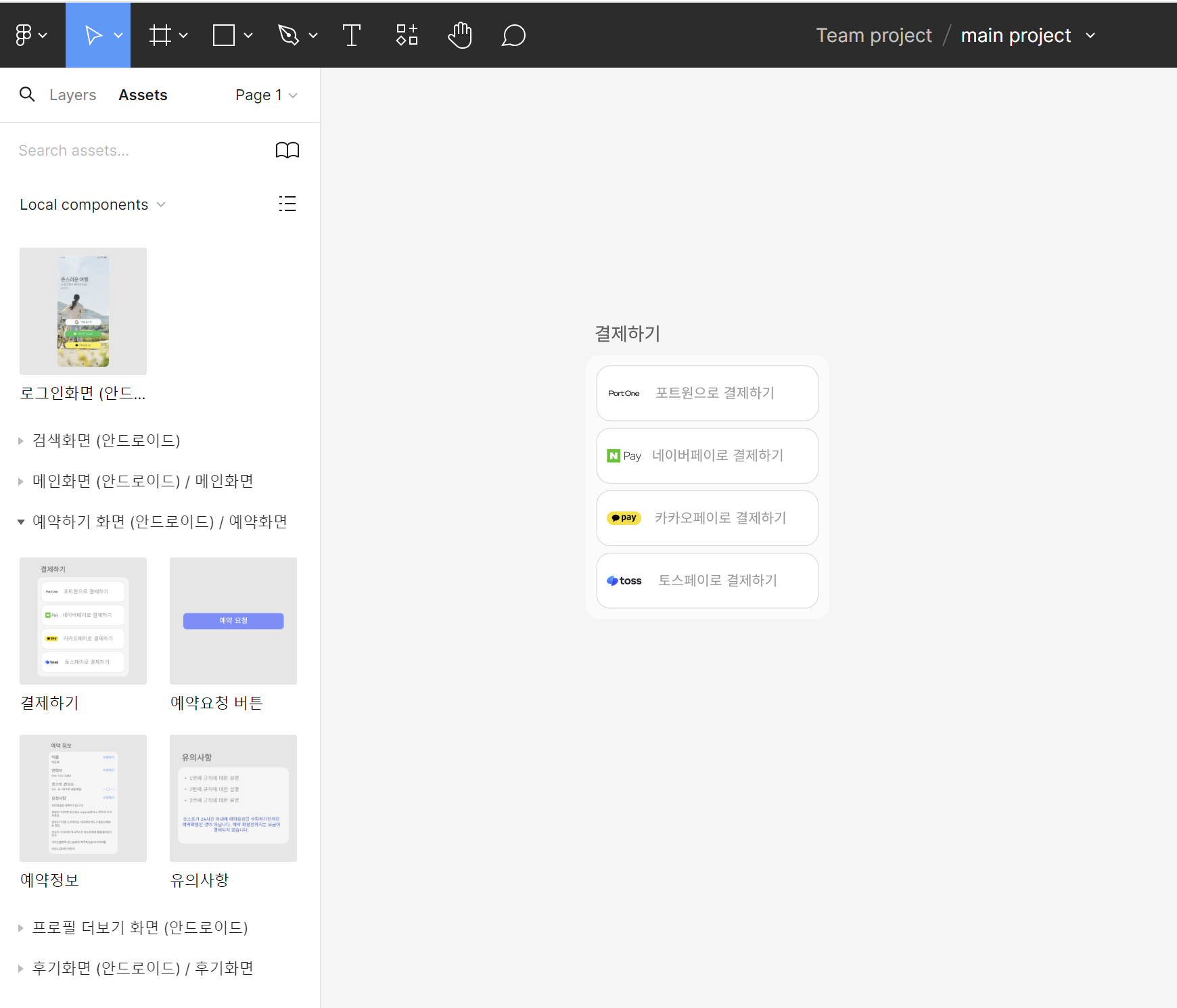
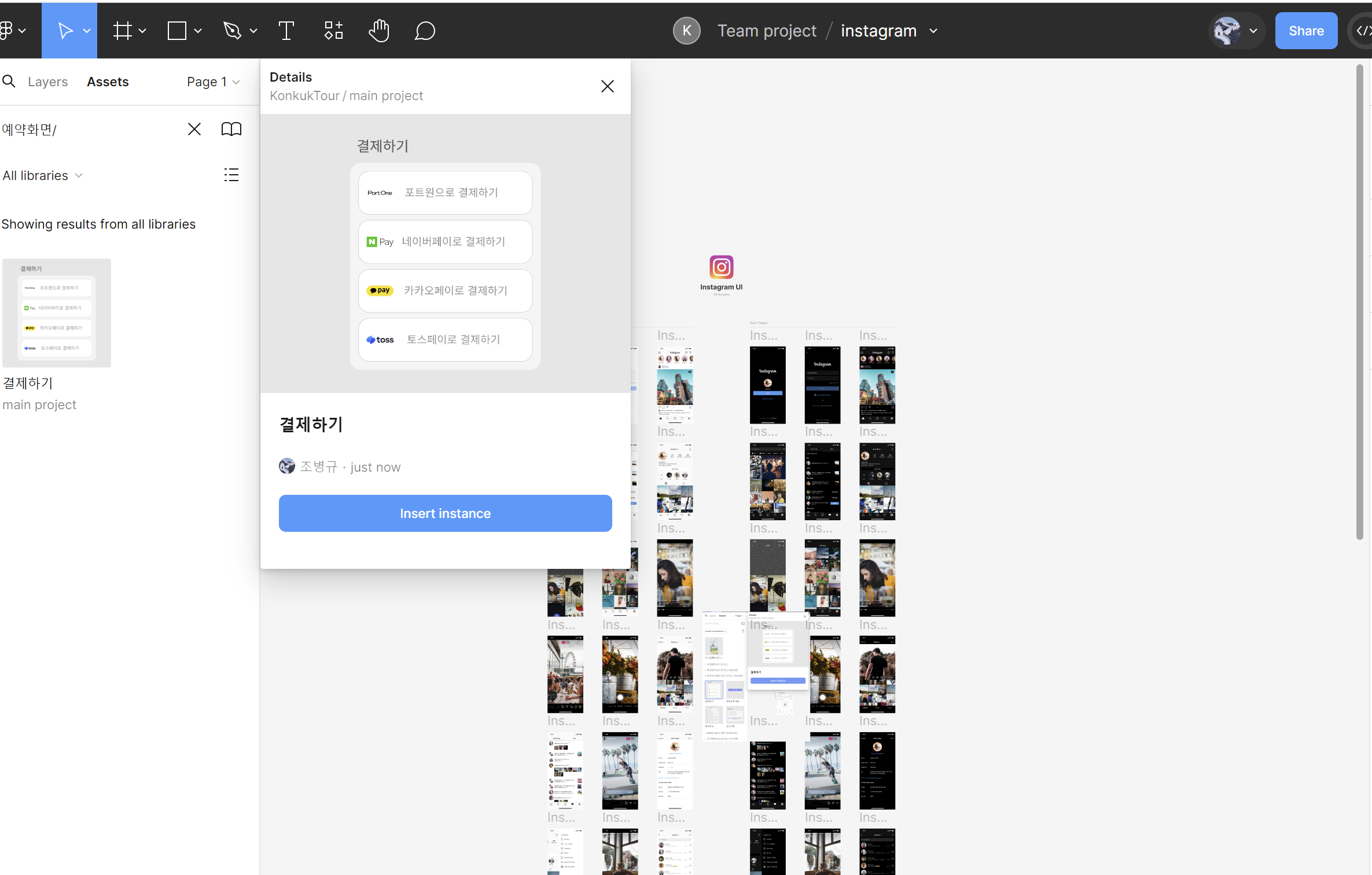
TIP) Componant로 지정해두면 asset화면에서 해당 프로젝트에서도 해당 컴포넌트를 바로 insert할 수 있고, push나 publish까지 한다면 다른 프로젝트에서도 사용할 수 있음


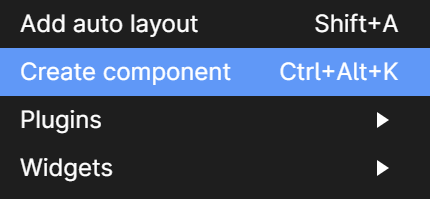
위와같이 우클릭으로 create component를 설정하면 보라색으로 바뀌게 되며 왼쪽에 사각형 4개표시의 컴포넌트가 지정되는데, layers에서 asset 을 누르고, loacl componants를 누르면 진행중인 프로젝트내에서 해당 컴포넌트를 바로 복사하여 사용할 수 있게된다.



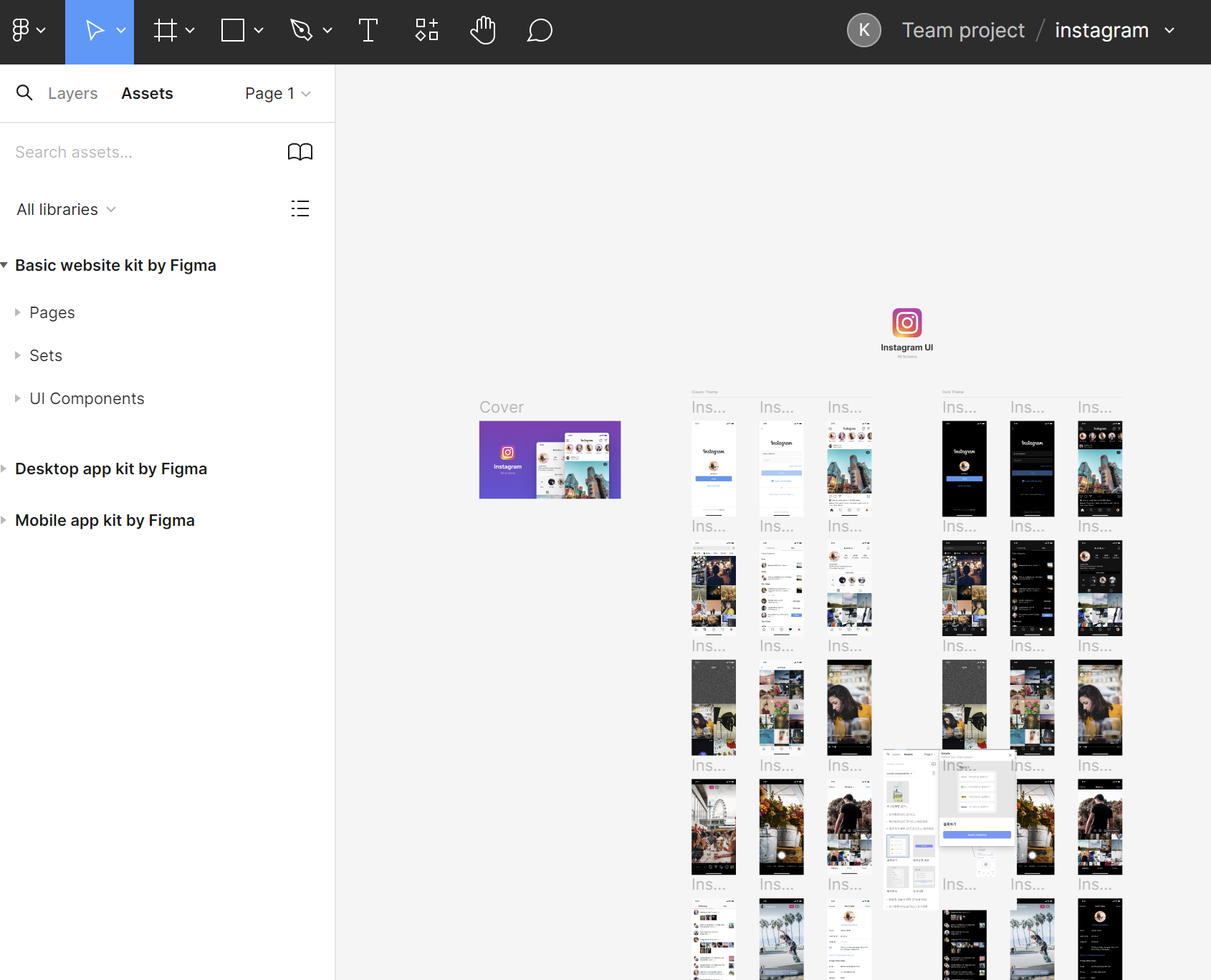
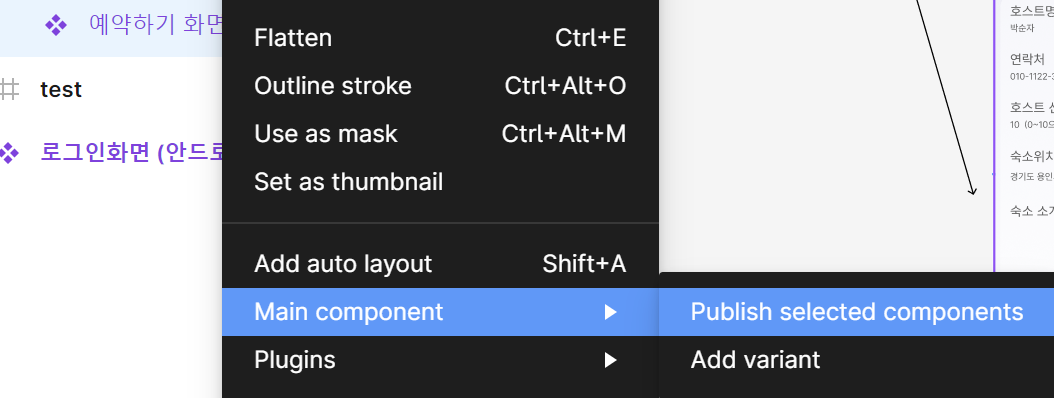
하지만 다른 프로젝트에서는 컴포넌트를 지정하기만 해서는 local componants를 사용할 수 없고, 다른 프로젝트에서 사용하고 싶다면 Main componant에서 push changes to main component (publish selected components) 를 눌러줘야 아래와 같이 다른 프로젝트에서도 해당 컴포넌트를 불러올 수 있게 된다


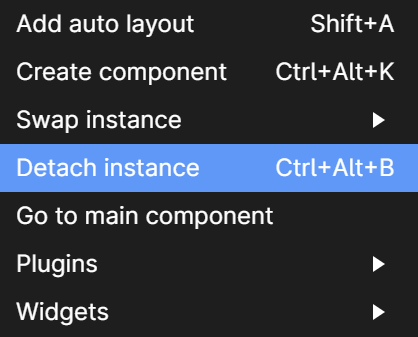
컴포넌트를 해제하고 싶다면 복제된 instance에 한해서만 detach instance가 뜨게 되는데 이 버튼을 눌러주면 된다. 원본 컴포넌트는 해당 버튼이 뜨지않으니 주의해야한다.

'이론공부 > 관련서적' 카테고리의 다른 글
| 운영체제 (Operating System) (1) | 2024.09.06 |
|---|---|
| 안드로이드 네트워크 통신에 대하여 (0) | 2024.07.17 |
| Git 소스트리 (GUI) 사용법 - 자세한 기초 사용법 가이드 (0) | 2024.07.15 |
| Git이란 무엇일까? (0) | 2024.07.15 |
| 앱 디자인의 설계 과정 및 안드로이드와 ios의 디자인 구조의 차이점에 대해 (0) | 2024.06.18 |