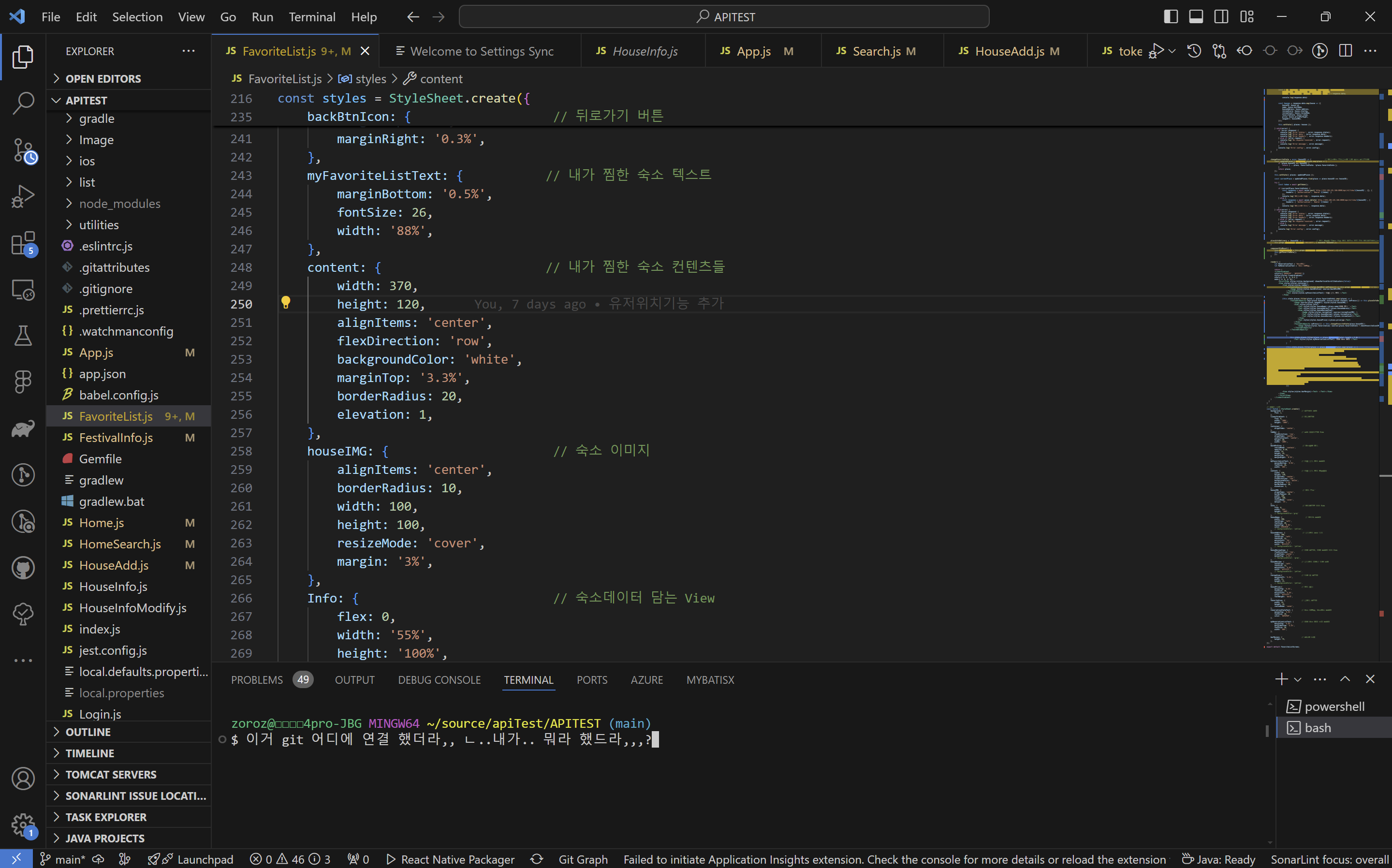
현재 진행 중인 프로젝트의 깃 사용법이 너무 엉망이라 어제 공부한 Git source tree (GUI)를 활용하여 현재 진행 중인 React Native 프로젝트의 깃허브를 깔끔하게 정리해 보록 하겠다.먼저 현재 진행중인 프로젝트의 깃 사용을 얼마나 개판으로 하고 있는지 반성하는 차원에서 현재 상황을 스크린샷으로 정리해 보도록 하겠다. 먼저 git을 사용하지 않으면 생기는 문제에 대해 'Git이란 무엇일까?' 타이틀의 글에서 정리했었는데 그 상황이 현재 나의 상황과 매우 유사하다는 것을 아래 화면을 통해 알 수 있을 것이다. (깃 하나를 제대로 못쓰고 있었다니.. 깊이 반성중...) 상황 브리핑 1)안드로이드 앱 빌드에 문제가 생길 때마다 이름만 바꿔 프로젝트들을 다시 생성하고 있었음 상..