이번 글에서는 엉뚱한 오류에 걸려넘어져 해결하지 못하다 겨우 해당 오류를 해결하 게되어 React Native에서 google map api를 연동시키는 것에 대해 정리해보고자 한다.
React Native에서 Google Map API 사용법
1. react-native-maps 라이브러리 다운로드
먼저, google 지도를 사용할 수 있도록 지원해주는 라이브러리인 react-native-maps 라이브러리를 아래 코드를 터미널창에 입력하여 입력하여 다운로드 받아주도록 하자.
npm install react-native-maps
2. Google Cloud Platform console (GCP console)에서 API 등록해주기
react-naitve-maps 라이브러리를 다운로드 바당주었다면,이제 google map api관련 API를 활성화시키기 위해 아래 링크에서 GCP console에서 API를 등록해주도록 하자.
https://console.cloud.google.com/welcome?project=apitest-431801
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
1) 프로젝트 생성해주기
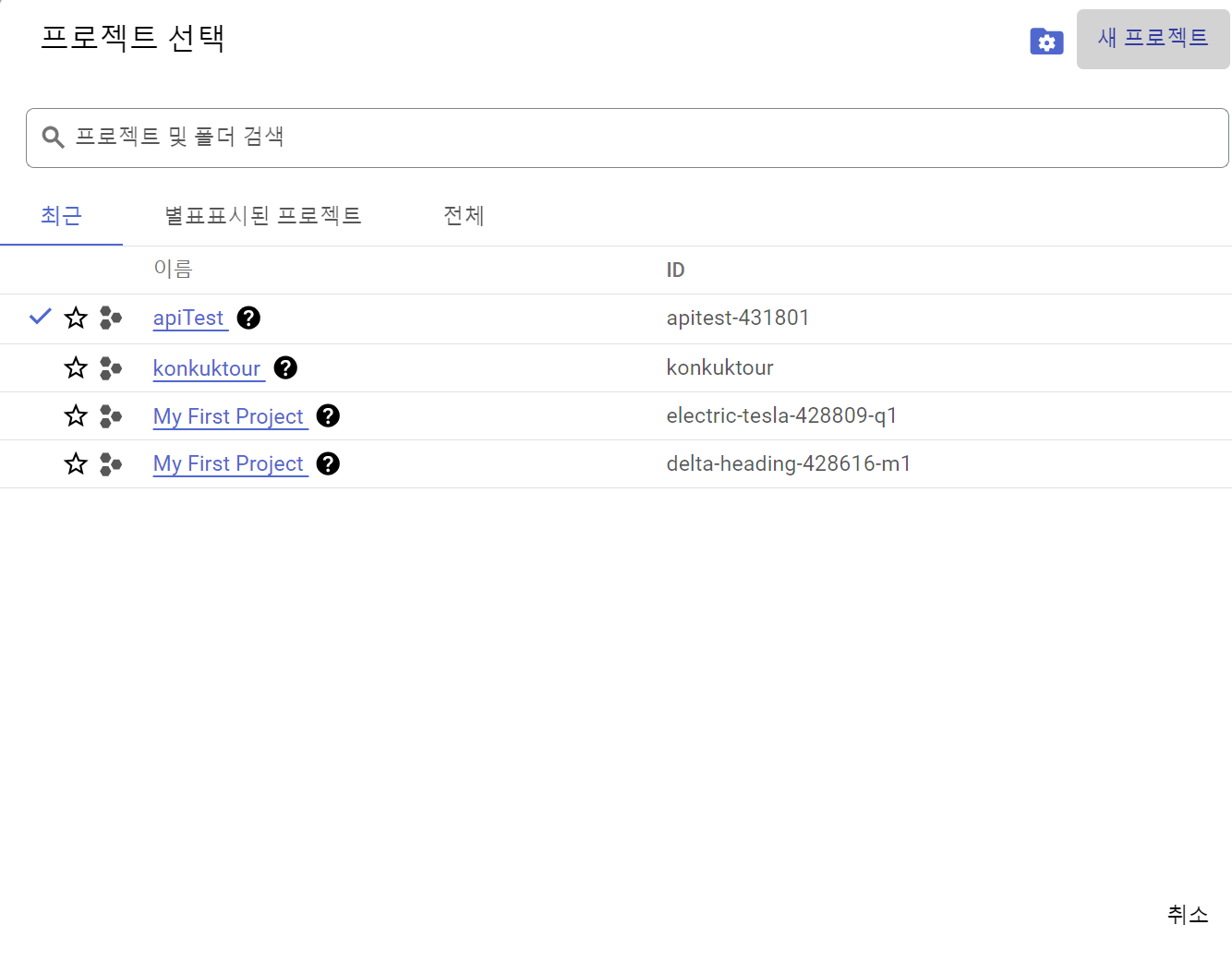
아래 사진 처럼 윈쪽 상단에서 프로젝트 선택에서 '새 프로젝트'버튼을 눌러 프로젝트는 만들어주자 (글쓴이는 이미 만들었었기에 이미 apiTest프로젝트가 존재)



2) API 활성화 시켜주기
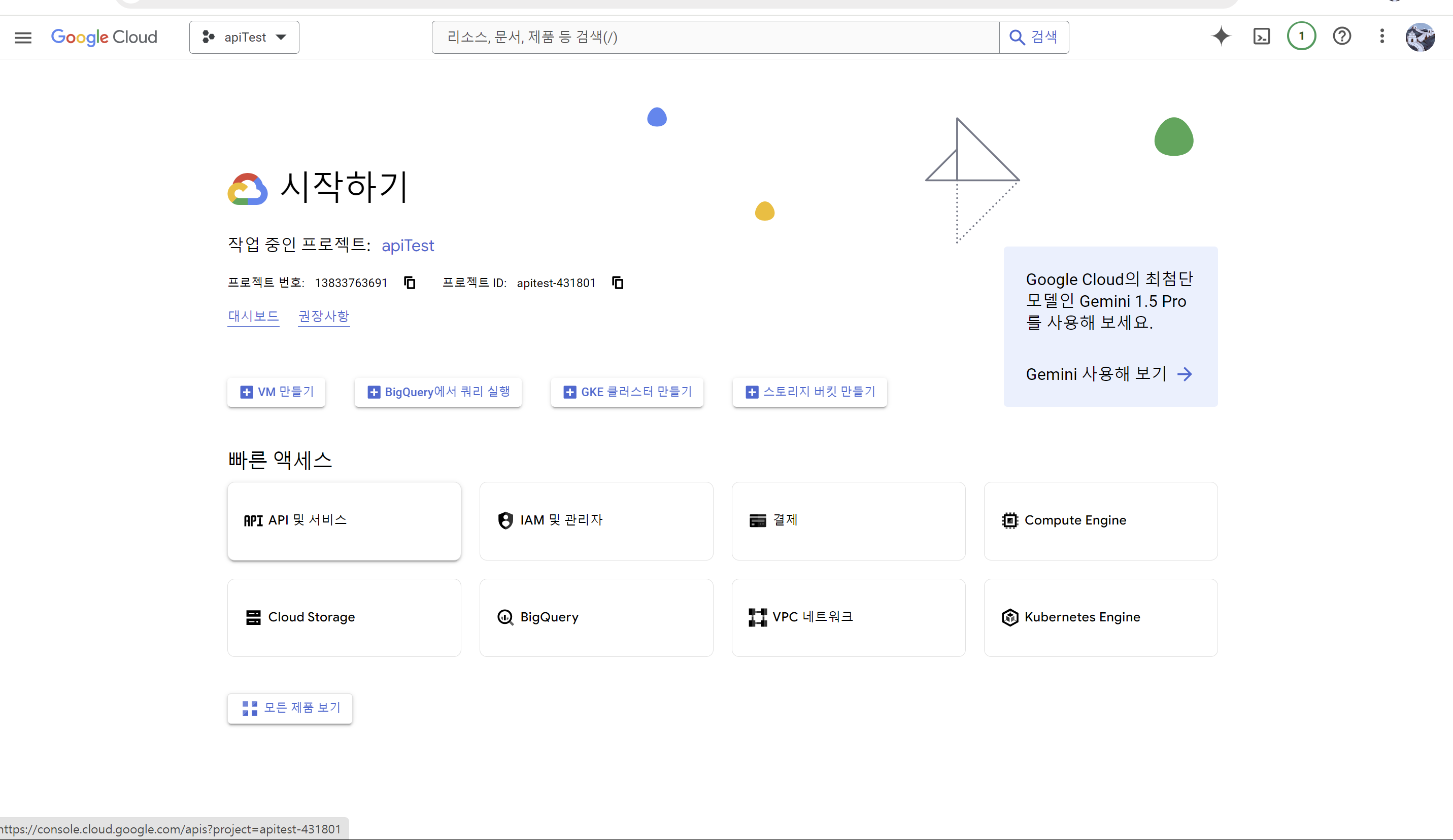
프로젝트를 만들었다면 이제 우리가 사용할 API를 활성화 시켜주도록 하자. 로고를 눌러 아래사진과 같이 홈화면으로 이동후, '빠른 엑세스'란의 가장 첫번째에 있는 'API 및 서비스' 컨텐츠로 이동 후, 왼쪽 상단 메뉴바 오른쪽에 있는 '+API 및 서비스 사용설정' 버튼을 눌러주자.


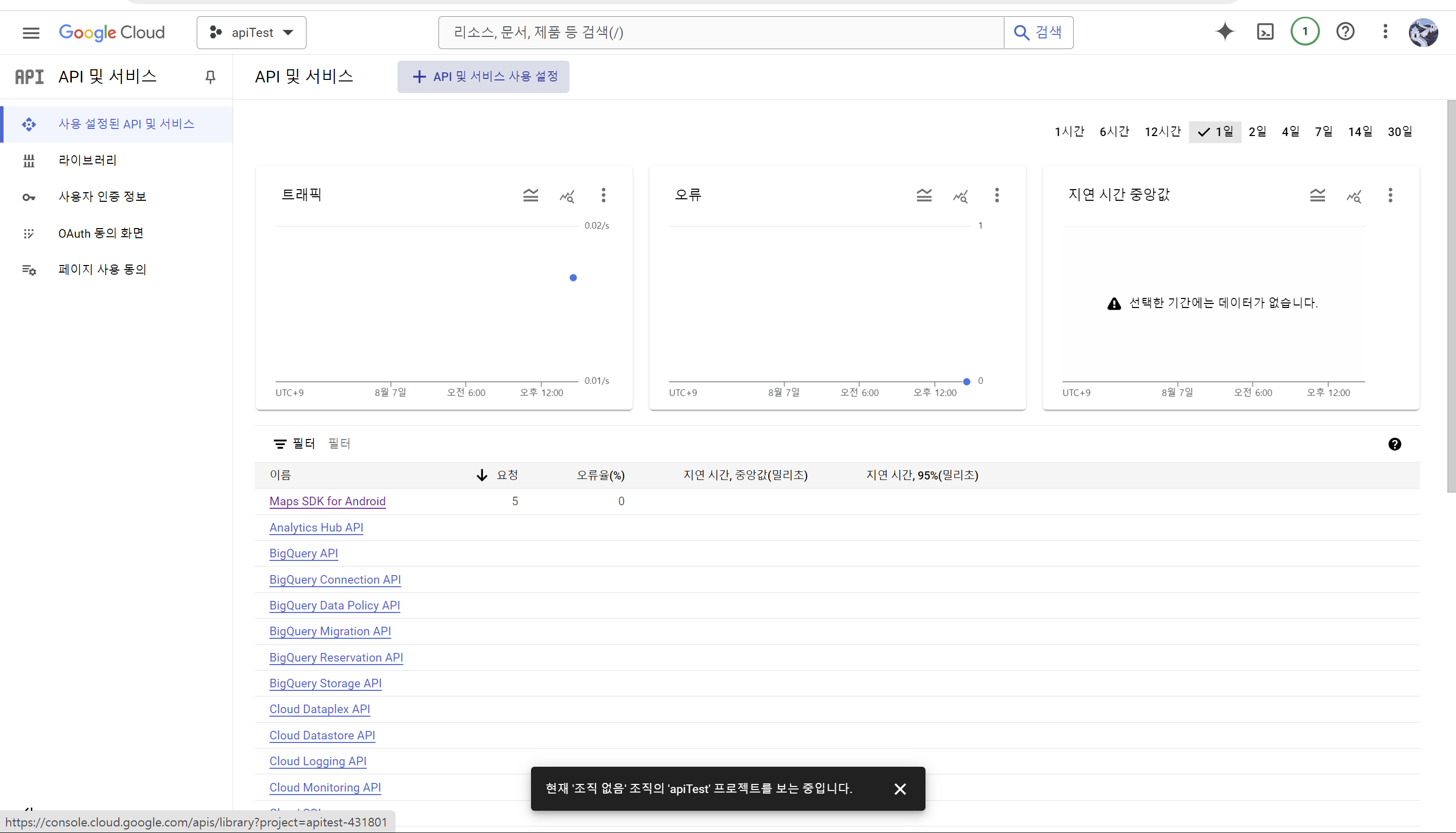
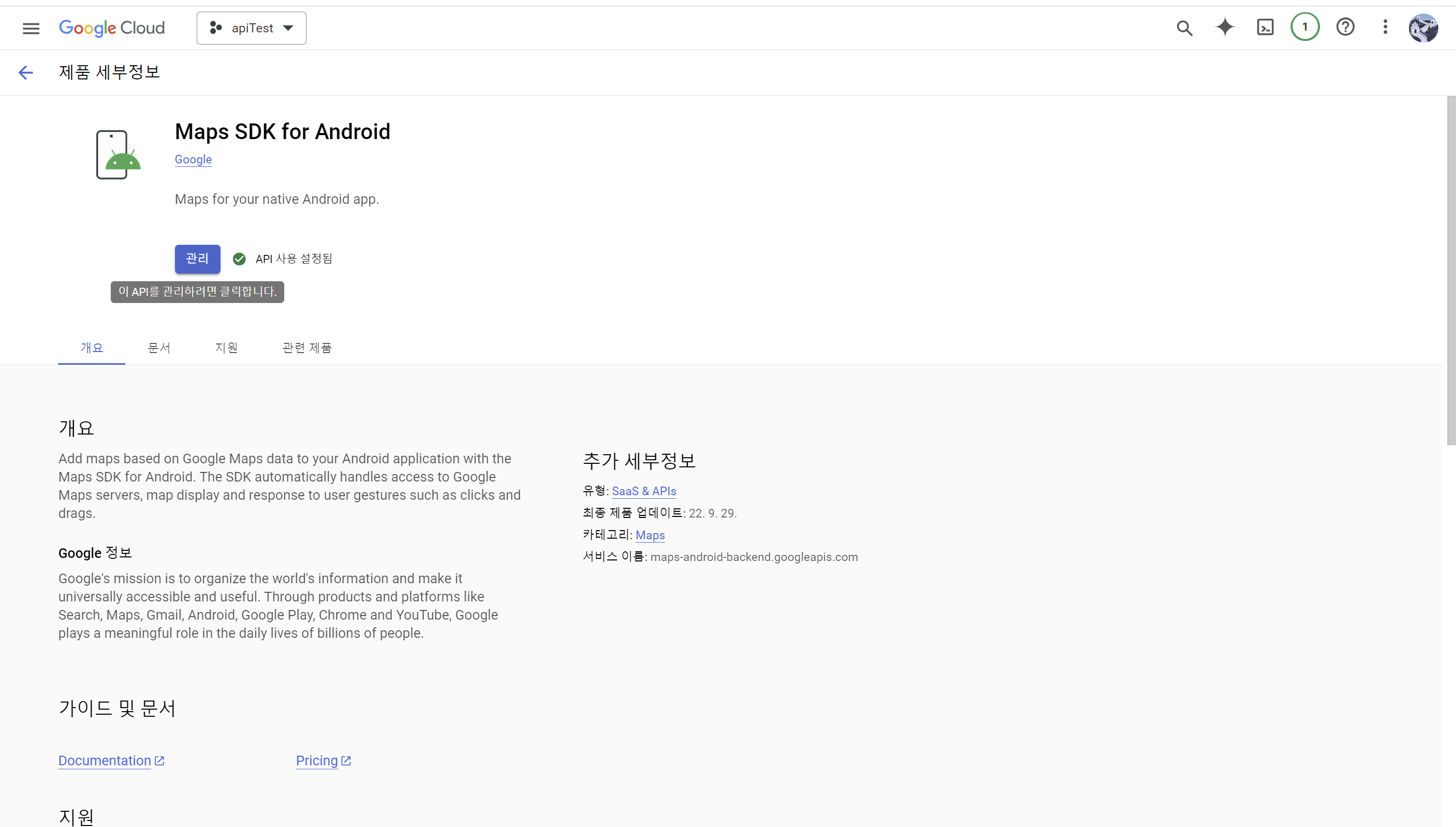
그러면 아래 사진처럼 다양한 API 라이브러리들이 목록에 뜨게되는데 여기서 안드로이드 환경이라면 [Maps SDK for Android]를, ios라면 [Maps SDK for IOS] api를 선택해 '사용' 버튼을 눌러주면 된다. (글쓴이는 이미 활성화 시켰기에 '관리'로 뜨는 중)


3. API 키 등록해주기
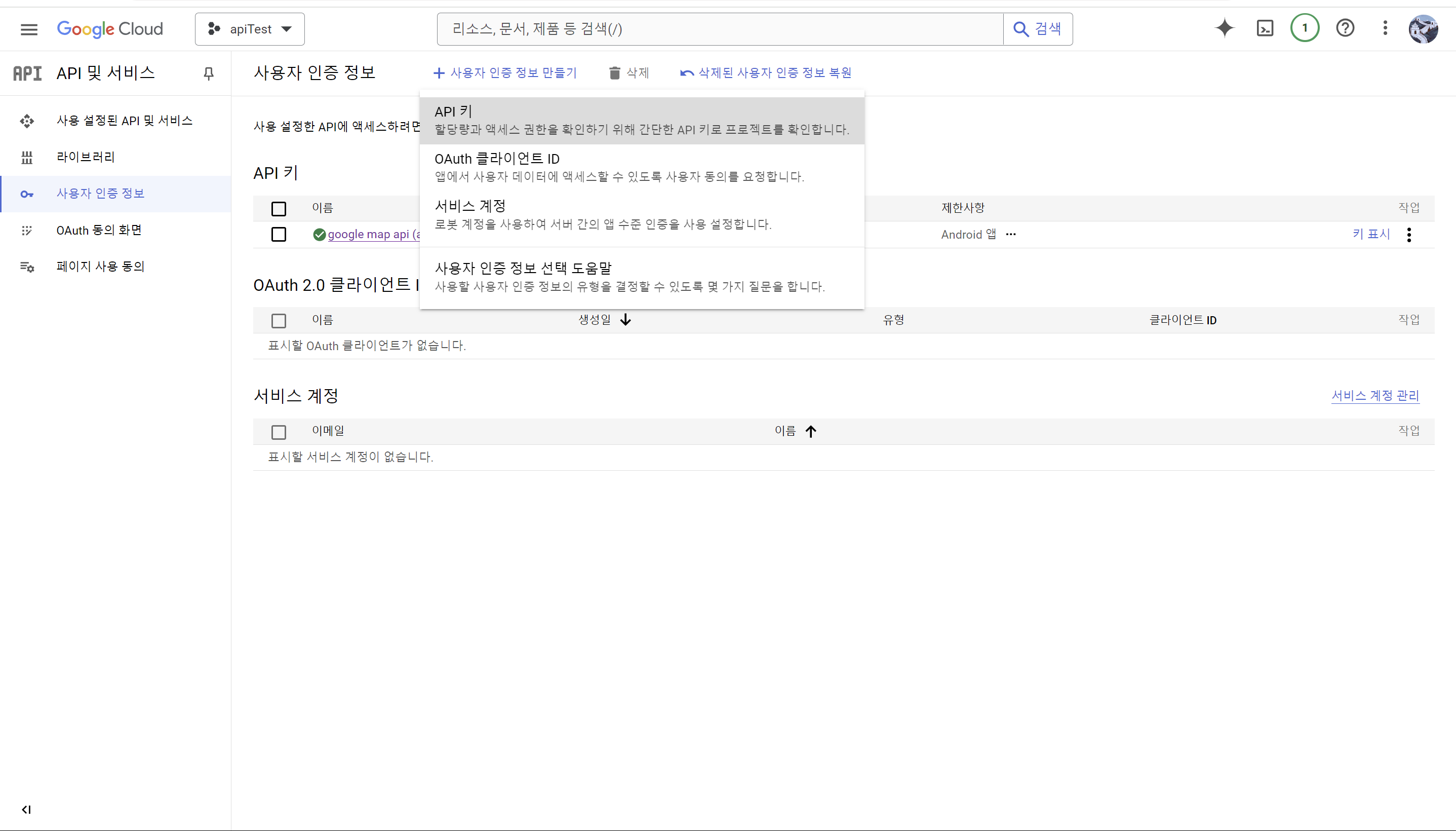
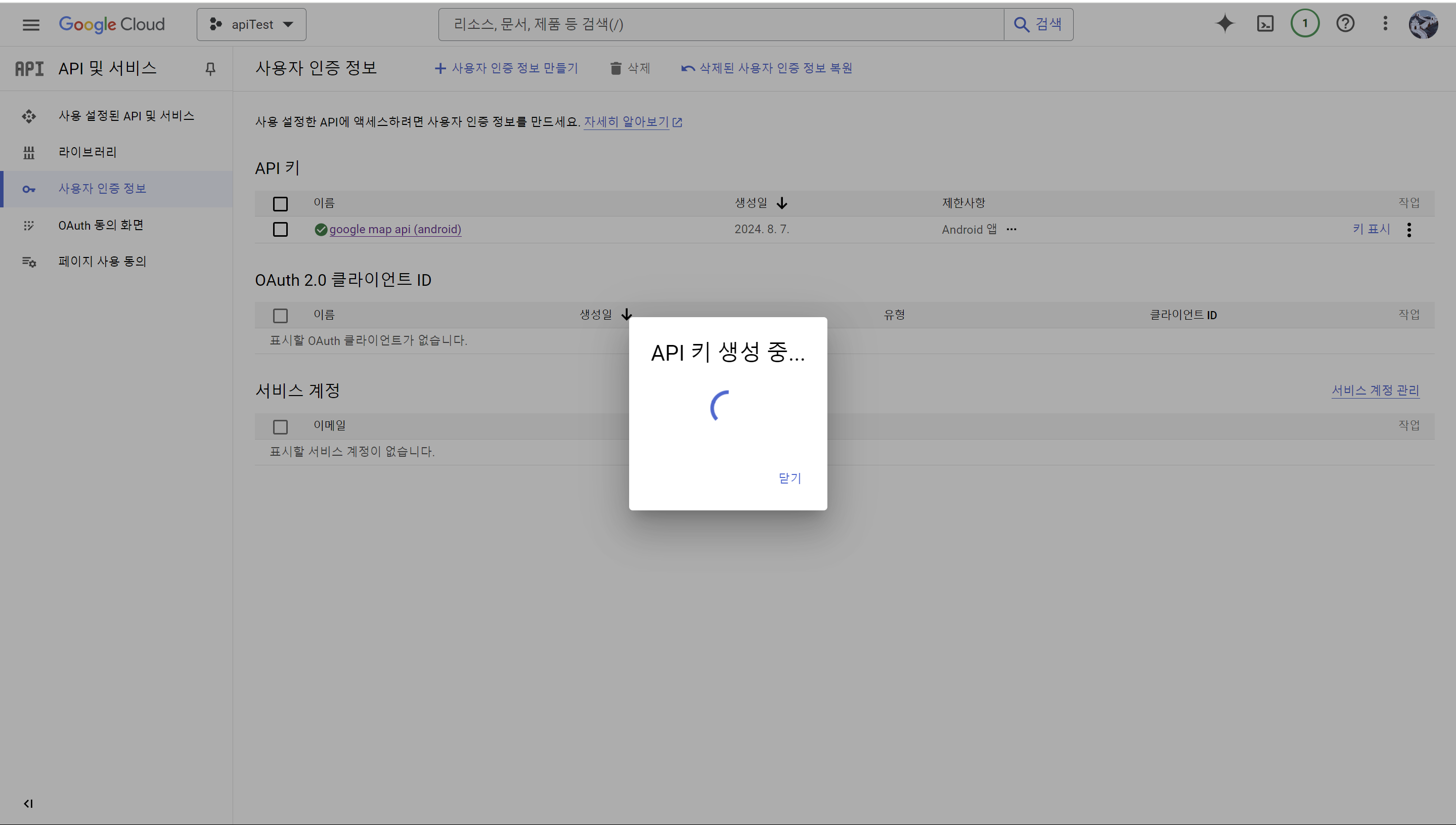
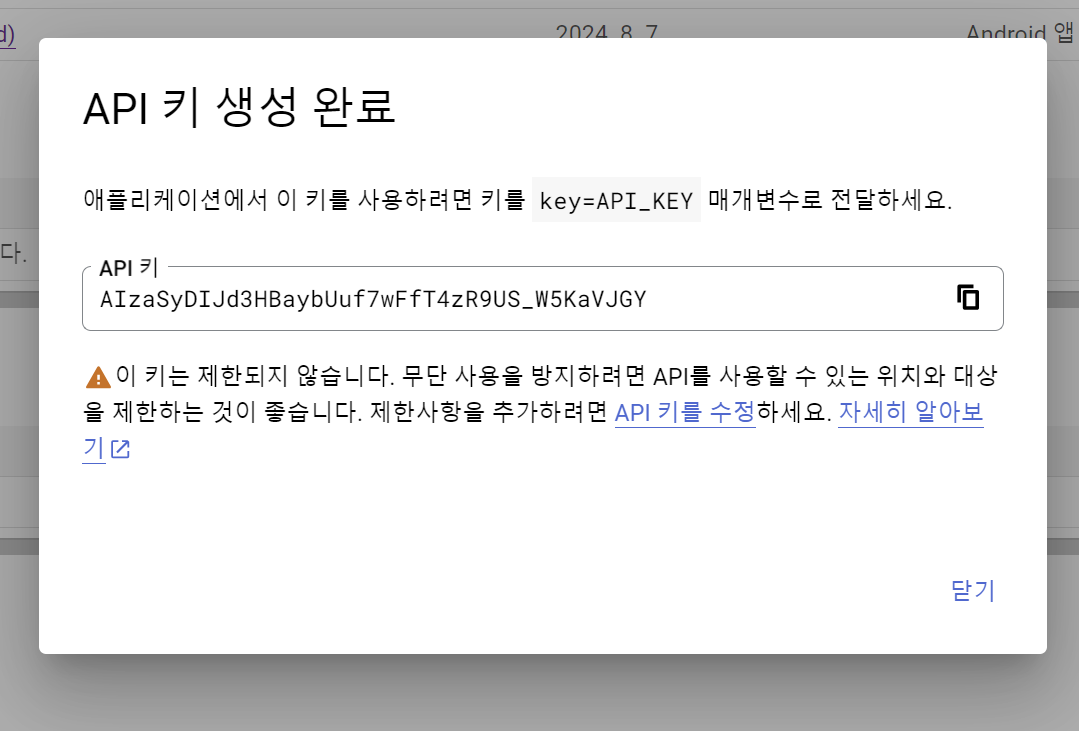
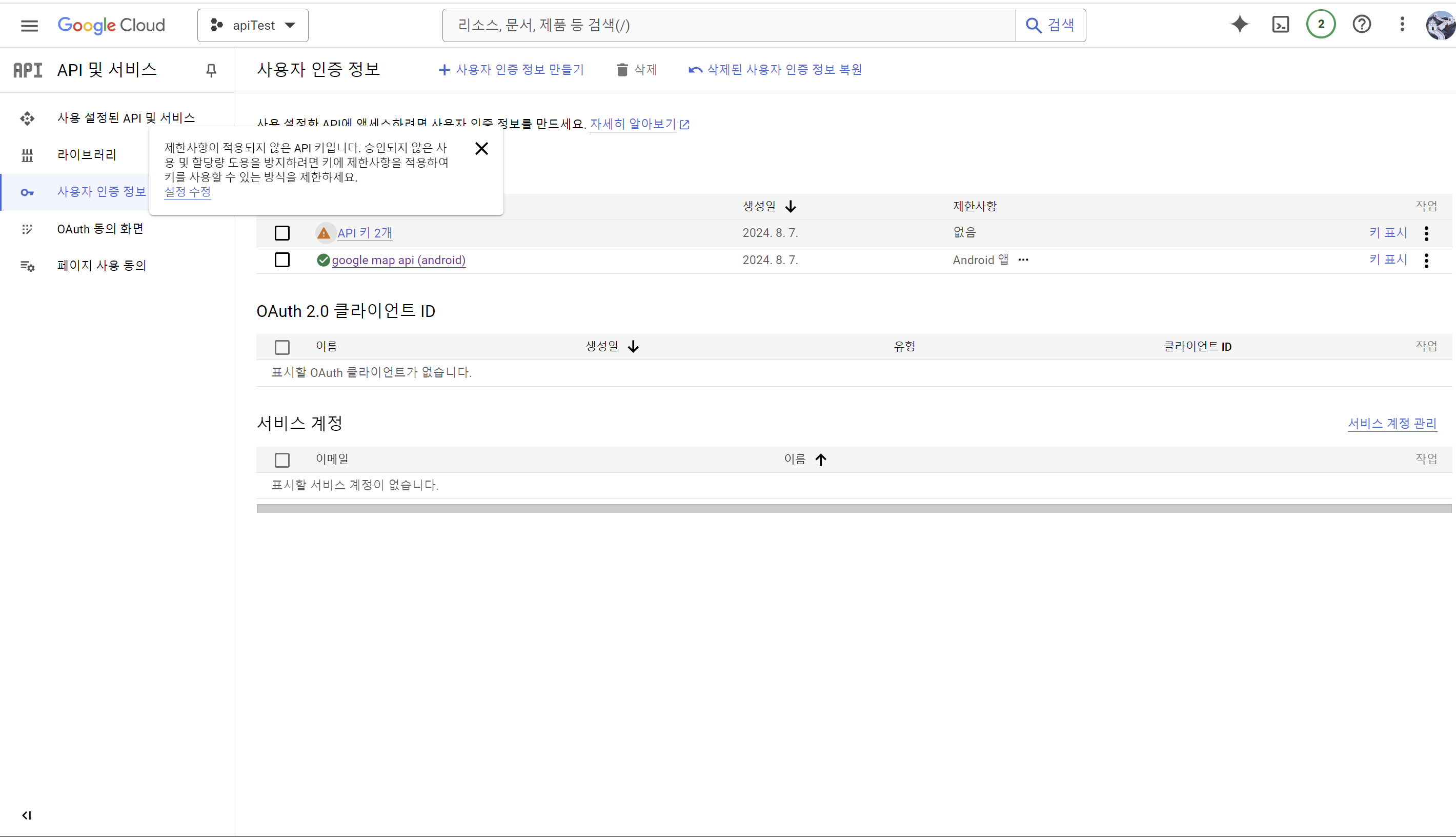
사용할 API를 활성화 시켜주었다면 이제 구글 api를 사용함에 있어 인증 절차에 필수적인 API KEY를 발급받아보도록 해보겠다. 먼저 [API 및 서비스] 메뉴바에서 [사용자 인증 정보]란으로 들어가 좌측 상단에 있는 ['+사용자 인증 정보 만들기' - 'API 키'] 버튼을 눌러 API를 발급받아주도록 하자. (이 버튼만 눌러주면 API키는 자동으로 발급받아줌)


API KEY를 발급받게 되면 왼쪽에 노락 삼각형 경고표시가 뜨게 되는데, 이를 해결하기 위해서는 아래 절차대로 제한 설정을 꼭 해주어야한다. (보안상의 이유)


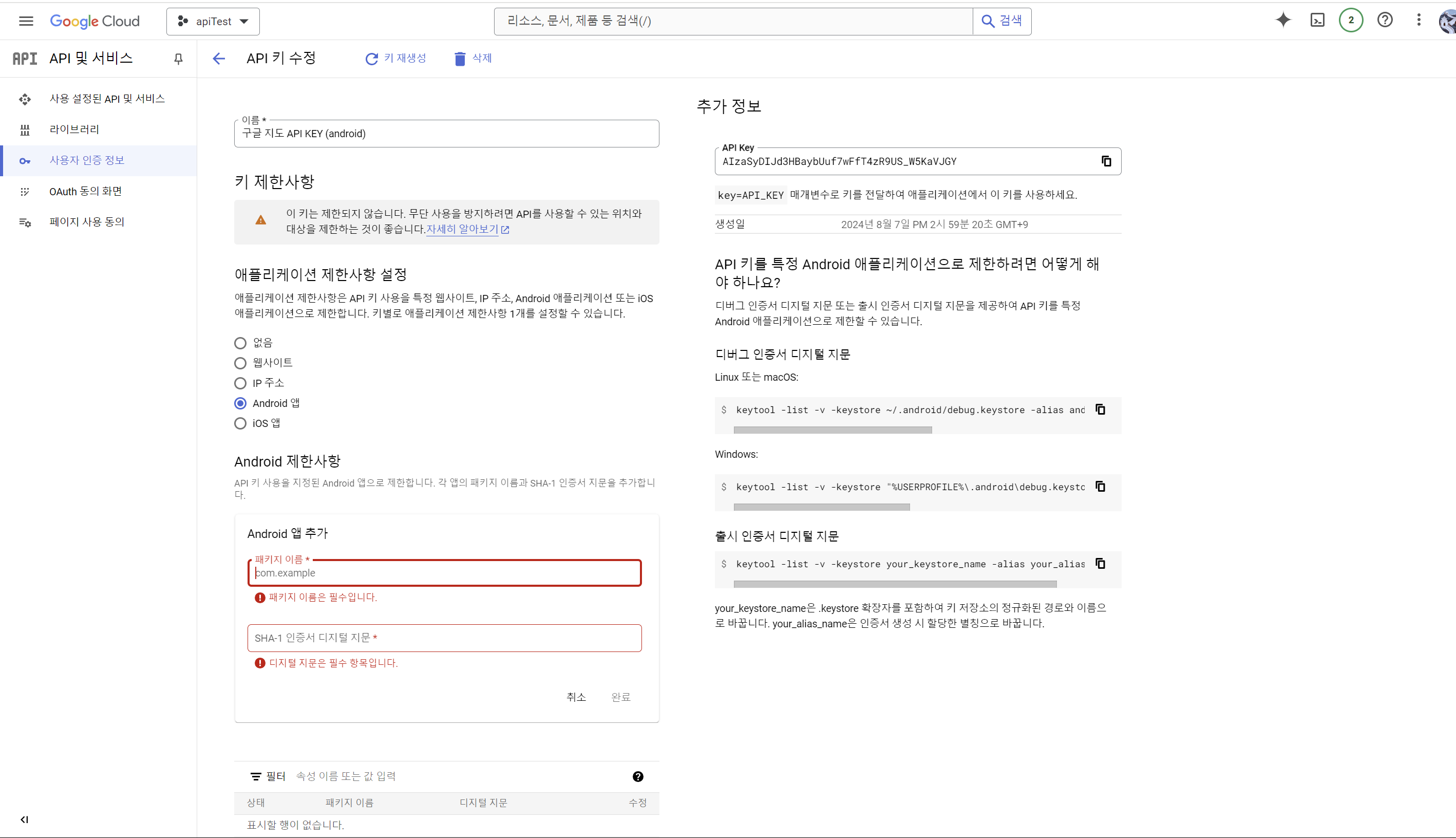
'API 키 수정' 버튼을 눌러 이름을 지정해주고 애플리케이션 제한설정에서 android와 ios의 환경에 맞게 각자 선택해주어 'SHA-1' 또는 '번들 ID'를 각각 입력해주면 된다. (글쓴이는 안드로이드 환경이기에 안드로이드 환경에서 SHA-1인증서를 발급받는 방법에 대해서만 정리해둘 예정)


4. SHA-1 인증서 발급받기 (안드로이드 환경)
현재 진행중인 프로젝트의 'android'경로로 이동하여 gradle 명령어를 활용해주면 됨
cd android // android 폴더로 이동
./gradlew signingReport // 디지털 서명정보를 출력
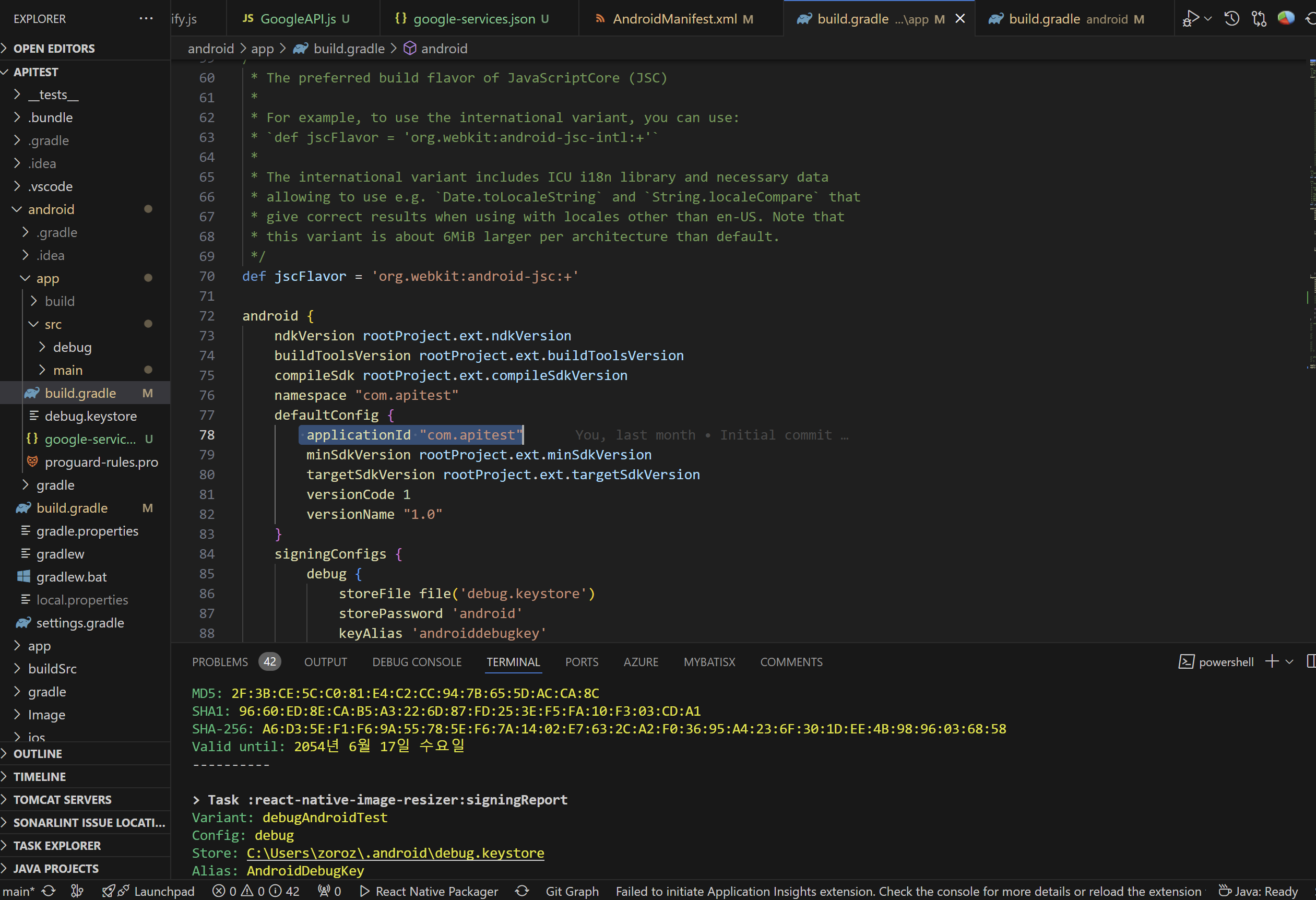
위의 명령어를 입력해주게되면, 글쓴이처럼 디지털 서명정보가 출력될 것인데, 여기서 SHA-1값을 Android제한사항에 해당 인증정보로만 API에 접근이 가능하도록 설정해주도록 하자.
참고로 아래는 글쓴이가 해당 명령어를 입력했을 때 뜨게되는 디지털 서명정보인데, 'SHA-1' 인증 코드가 2개가 뜨는 바람에 영문도 모른채, API를 불러오는데에 상당히 어려움을 겪게 되었다. 해당 에러에 대해선 다음 글에서 더 자세히 알아보도록하고, 다시 본론으로 돌아가서, SHA-1를 발급받은 후, vscode나 android studio에서 ['android' - 'build.gradle' ] 경로로 들어가 아래 사진과 같이 android 객체 안의 'applicationId'속성값을 찾아 'com.'으로 시작하는 패키지명을 SHA-1과 같이 입력해주면 된다. ( 맨 밑에 있는 'API제한사항'은 따로 API를 제한해주지 않아도 됨)

5. 프로젝트에서 google map api 사용하기
이렇게 API KEY 등록까지 성공적으로 마쳤다면 이젠 해당 KEY를 활용해 프로젝트에서 해당 api를 사용해보도록 하자. (글쓴이는 android 환경이기에 android 환경에서만 다룸)
1) android 설정
먼저, [android - app - src - main - AndroidManifest.xml] 경로로 이동하여 'AndroidManifest.xml' 파일에 아래 코드들을 추가하여 지도 라이브러리에 대한 권한들을 추가해주자.
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.apitest">
...
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!-- google map api -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <!-- google map api -->
<application
...
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="[위에서 등록했던 API KEY 대괄호없이 문자열안에 입력해주기]"/> <!-- google map api -->
<uses-library android:name="org.apache.http.legacy" android:required="false"/> <!-- google map api -->
<activity
...
</activity>
</application>
</manifest>
위와 같이 권한을 줬다면 이제 해당 라이브러리의 MapView 컴포넌트를 활용해 지도를 화면에 띄우는 코드를 작성해보자 .
간단한 예시코드 (자세한 코드는 아래 공식문서 참조)
import React from 'react';
import { View, StyleSheet } from 'react-native';
import MapView, { PROVIDER_GOOGLE } from 'react-native-maps';
const GoogleAPIScreen = () => {
return (
<View>
<MapView
provider={PROVIDER_GOOGLE}
initialRegion={{
latitude: 37.541,
longitude: 126.986,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
style={styles.map}
/>
</View>
);
};
const styles = StyleSheet.create({
map: {
height: "100%",
width: "100%"
}
});
export default GoogleAPIScreen;

공식문서 링크 - https://github.com/react-native-maps/react-native-maps
GitHub - react-native-maps/react-native-maps: React Native Mapview component for iOS + Android
React Native Mapview component for iOS + Android. Contribute to react-native-maps/react-native-maps development by creating an account on GitHub.
github.com
'프로그래밍 언어 > React Native (RN)' 카테고리의 다른 글
| Firebase를 활용해 구글 로그인 API 연동하기 (RN) (0) | 2024.08.09 |
|---|---|
| React Native Google Map API 회색배경 렌더링 오류 (0) | 2024.08.07 |
| multipart/form-data 형태로 JSON 데이터와 이미지 파일 서버에 같이 보내기 (1) | 2024.07.29 |
| react-native-fs 사용법 (RN) (0) | 2024.07.24 |
| FormData란? (1) | 2024.07.19 |