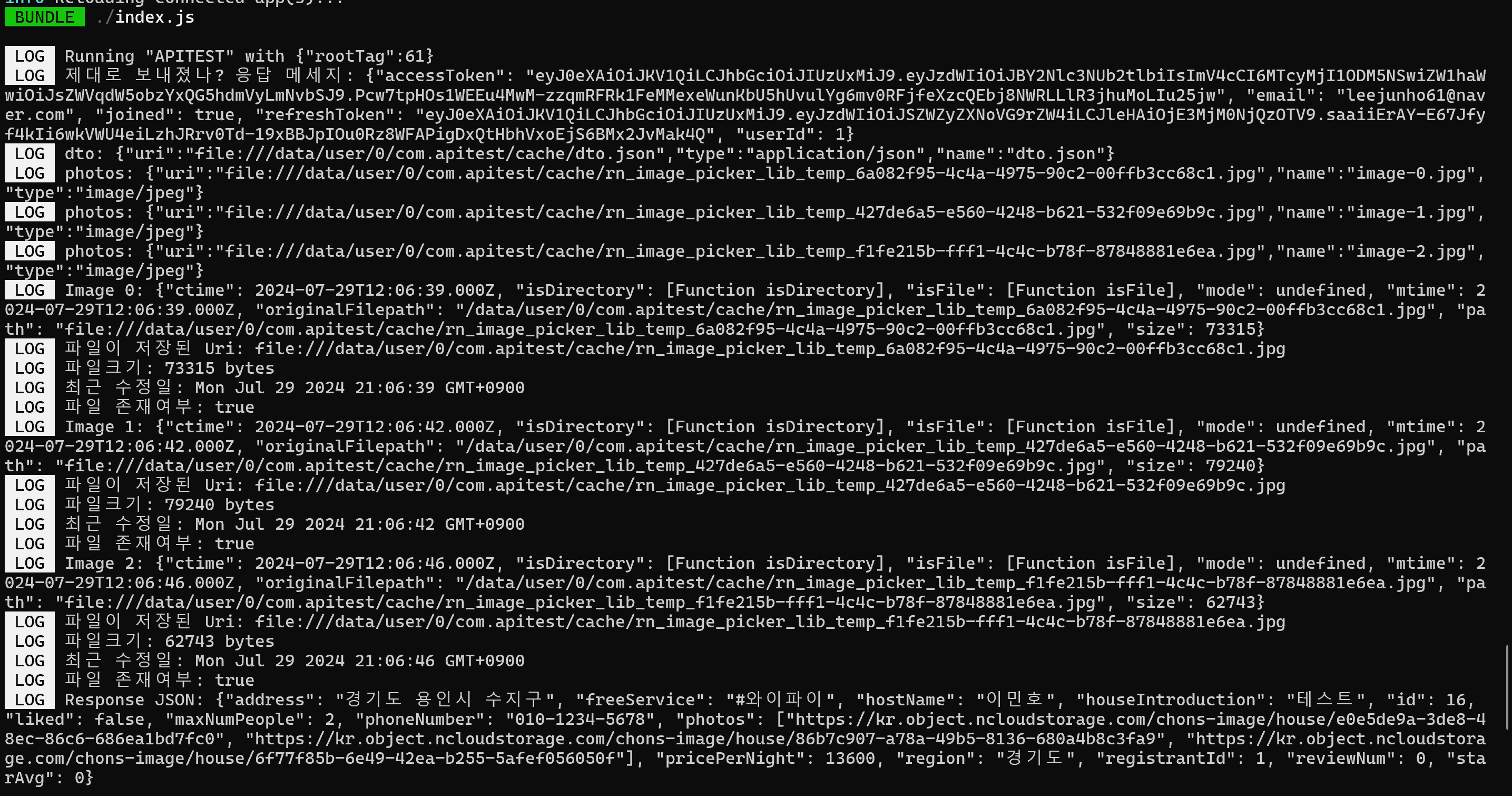
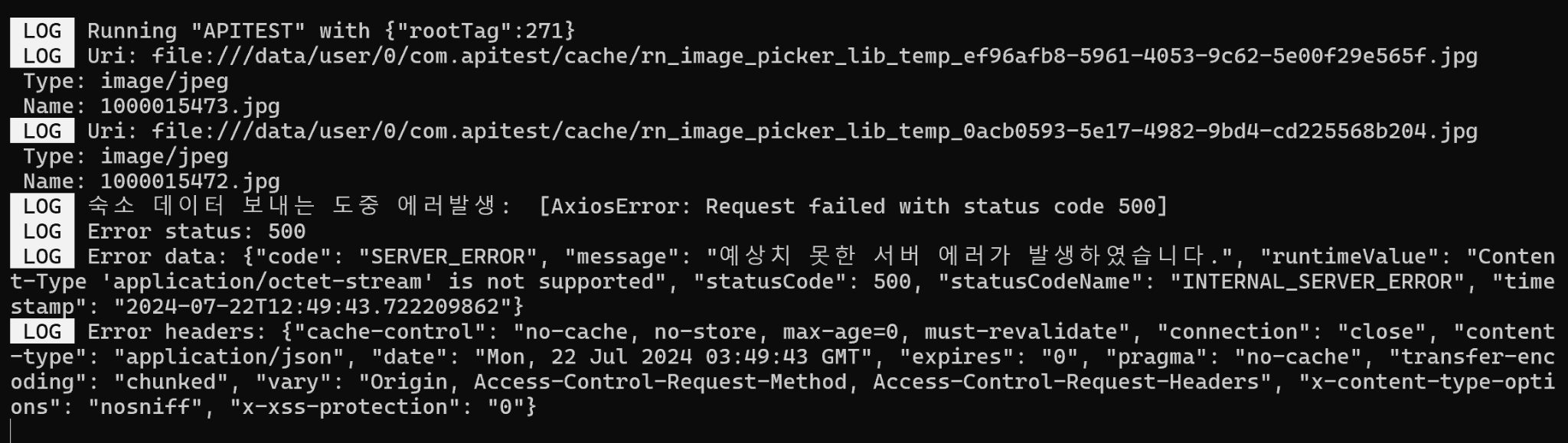
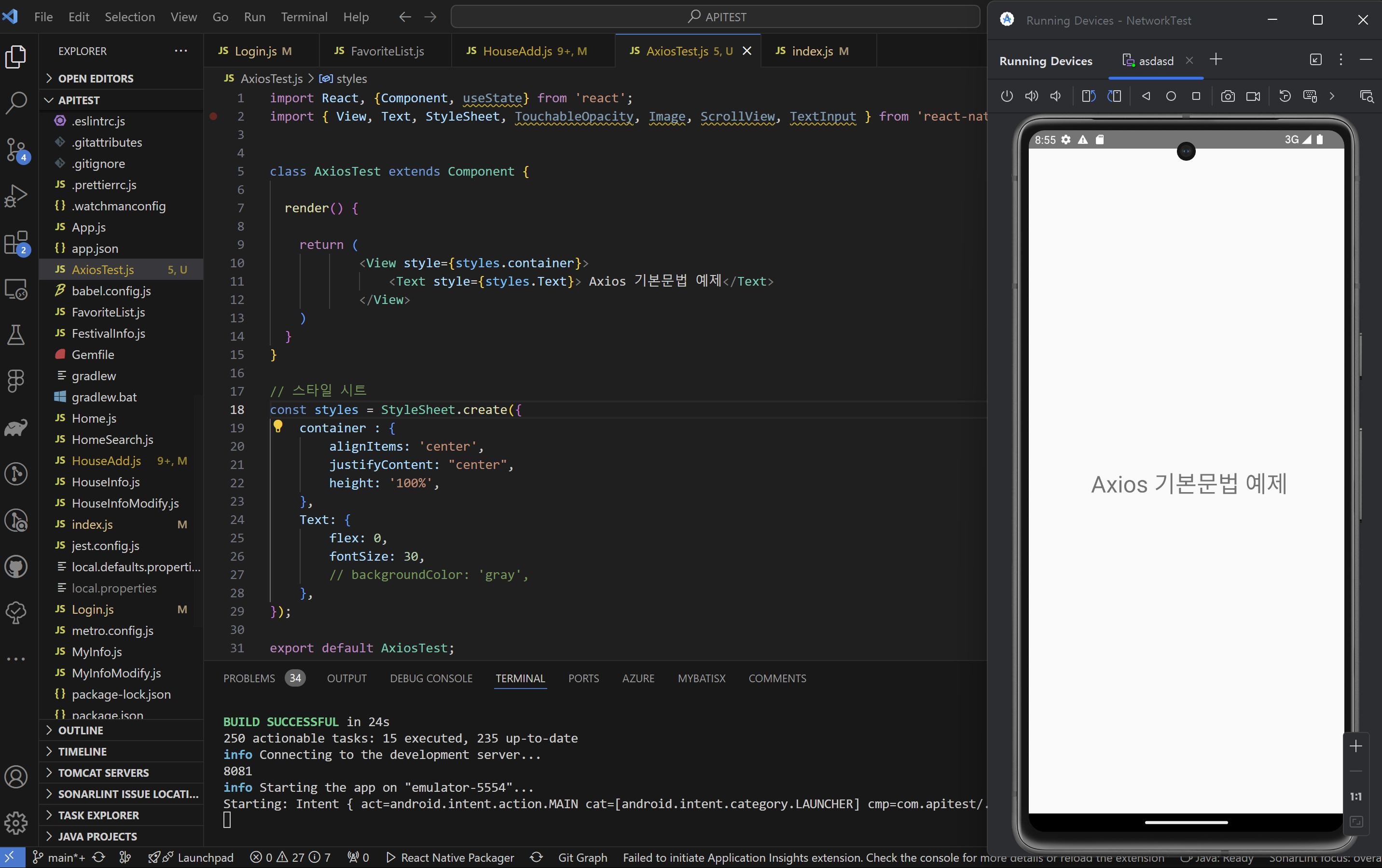
이번 글에서는 3주만에 해결한 React Native 환경에서 mutilpart/form-data 형태로 서버에 JSON데이터와 이미지 파일을 동시에 보내는 방법에 대해 정리해 보도록 하겠다. 글쓴이는 여러 시행착오 끝에 react-native-image-picker와 react-native-fs 라이브러리를 활용하여 서버에 JSON 데이터와 이미지 파일을 같이 보내는 걸 성공하였는데, 이 2개의 라이브러리를 활용하는 방법에 대해 설명하기 전에 먼저 서버와 포스트맨을 활용해 어떠한 데이터를 서버에 전달해야 했는지에 대해 정리해 보도록 하겠다. (RN언어가 아니라면 앨범에 접근가능한 사진선택 관련 라이브러리와 파일시스템 라이브러리를 각자 언어에 맞는 라이브러리로 다운받아주면 된다.) 서버측 코드 위의 사진..