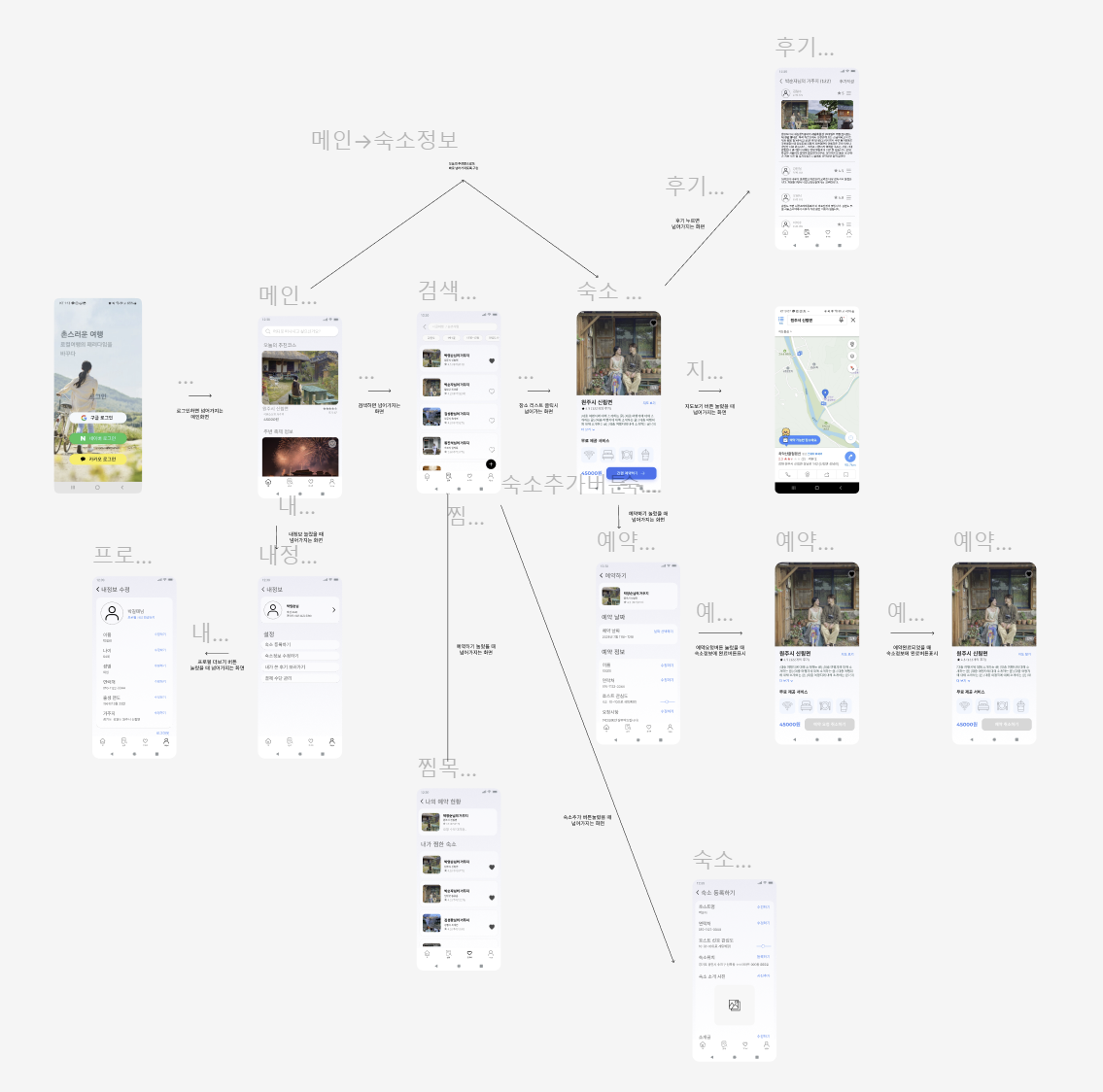
쌍방향 통신 구현 힘들어서 찜목록 기능 없애버림, 모두 같은 디자인 적용일수밖에 없게 배열에게 같은 스타일의 태그를 씌우는데 3번째 화면 스타일링 달라짐, props를 통해 여러사진 보내는건 가능하지만 reqiure문에서 직접적으로 import해주지않으면 배열로 여러 사진을 자식에게 전달하지 못하는데 이렇게 하니까 첫자신은 place들에따라 달라지지만 2번째부터 사진은 모두 같은 사진으로 뜸 이 모든게 props로 부모가 자식에게만 일방적으로 데이터를 전달하면서 생기는 것 같은데 로직을 바꾸거나 백엔드한테 각화면마다 데이터를 받는 구조로 가야할 것 같음 -> 가능하면 프론트끼리 최대한 데이터연동시키고 백에서 데이터 가져오는걸 최소화 하고싶어서 props를 활용해서 이것저것 해봤지만 에러많음 (프로젝트..