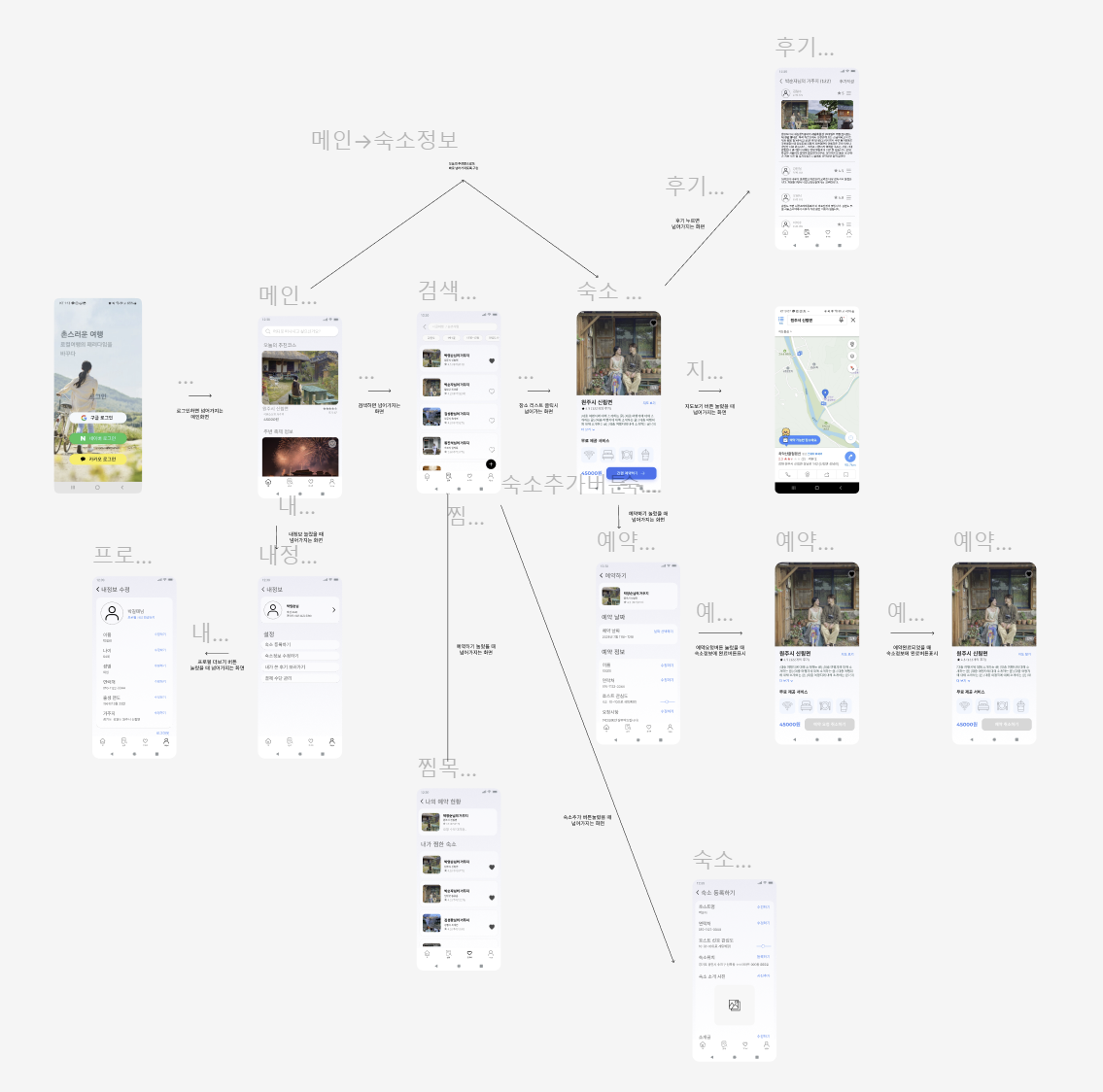
이번글에서는 공모전에 나가게 되는 프로젝트의 와이어프레임이 완성되어 해당 프로젝트의 와이어프레임에 대해 정리해보고자 한다. (자세한 리뷰는 프로젝트x 교내활동이 끝나면 정리할게요) [로그인 화면] API만을 사용한 로그인화면을 구현함 [메인 화면] 바로 장소를 검색하거나 추천장소와 주변 축제정보를 볼 수 있는 페이지를 구현함 [검색 화면] 하단 아이콘을 누르거나 메인화면에서 검색하기를 누르면 원하는 어르신들의 숙소를 검색할 수 있음 [숙소 정보 화면] 원하는 숙소를 누르면 해당 숙소에 대한 정보와 무료로 제공할 수 있는 서비스에 대한 아이콘을 같이 띄워주며 후기와 지도화면으로 넘어가 자세한 정보를 조회할 수 있고, 이 화면을 통해 해당 숙소를 예약할 수 잇음..